




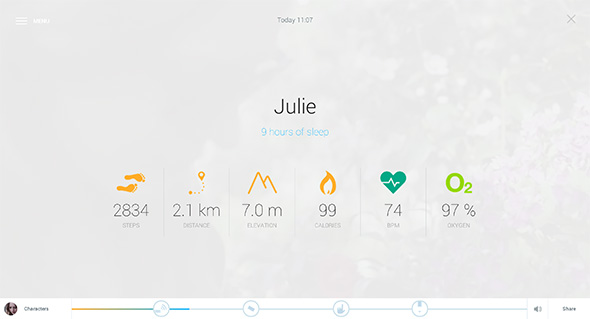
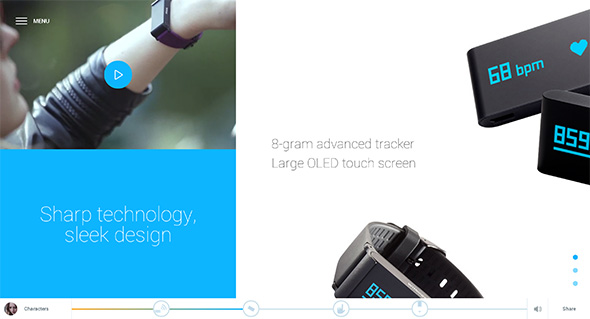
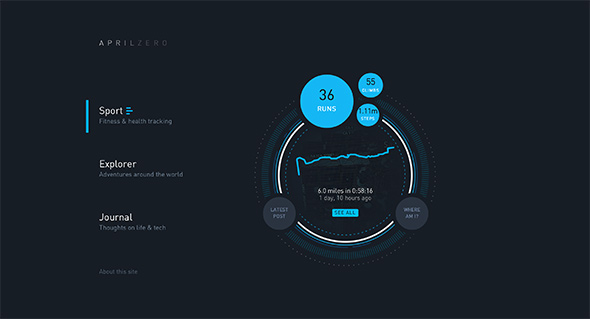
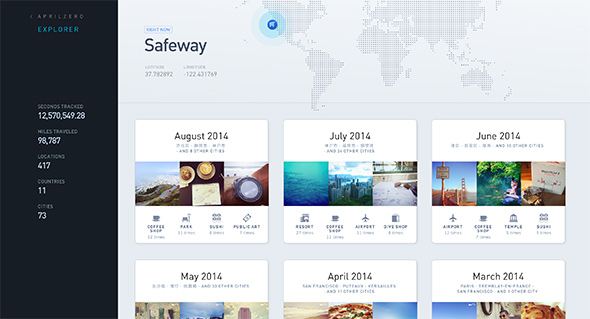
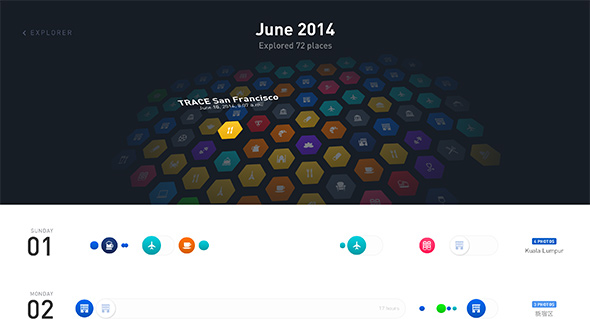
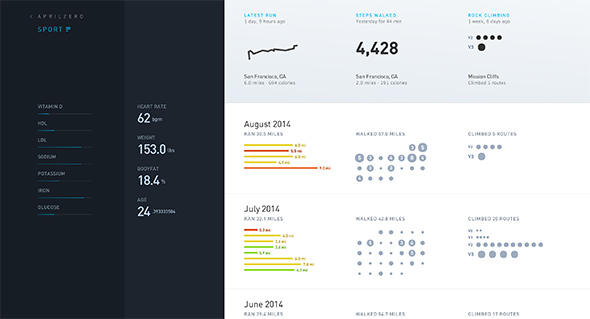
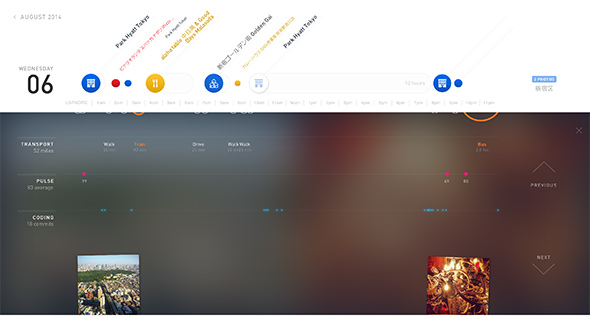
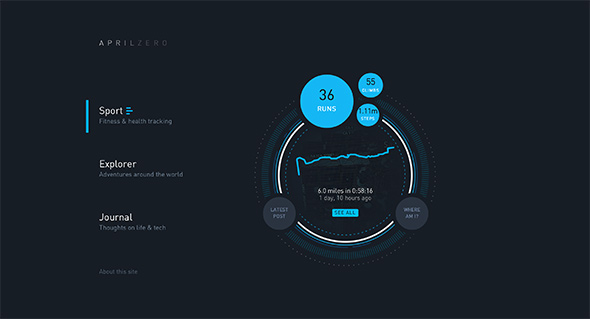
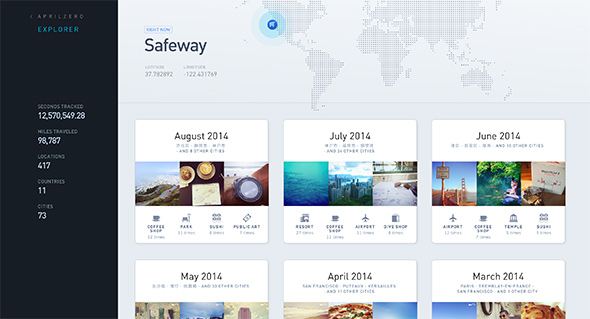
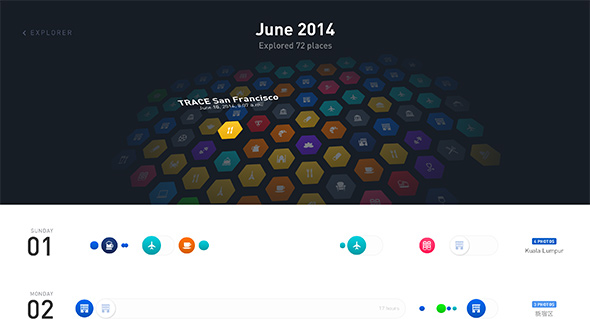
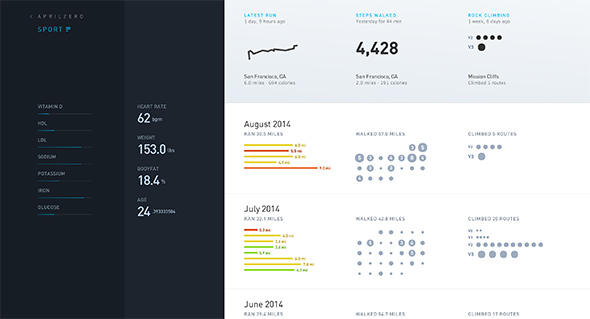
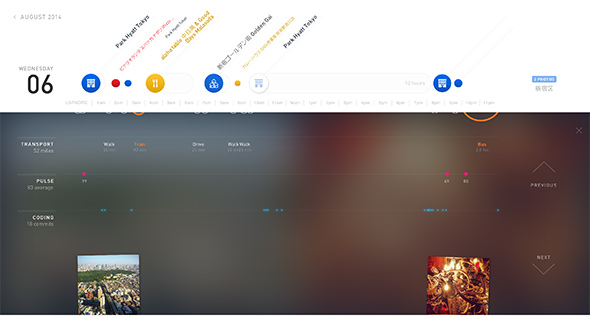
Fascinating site created as a side project by Anand Sharma – it tracks his daily movements and visualises it in an interesting way. Using an array of APIs and custom code, a whole host of data is recorded, how much he ran, how many climbs he’s done, how far he’s walked, his heart rate and so on. Using the API from apps such as Moves, Foursquare, Nike+ etc – the interesting part is how the data is organised and visualised. ‘Sport’ focusses on the data such as heart rate, running, walking and so on – where as ‘Explorer’ highlights movements day to day, along with location check ins, photos and so on – the detail is quite incredible. The case study in his blog is worth a read too – really interesting to see the approach and decisions he made along the way. Not only is the visualisation and organisation of the data great, so too is the design, and the finishing touches such as the animation and the transitions – they just bring it all to life.
Created by Anand Sharma (@aprilzero).
Site here…