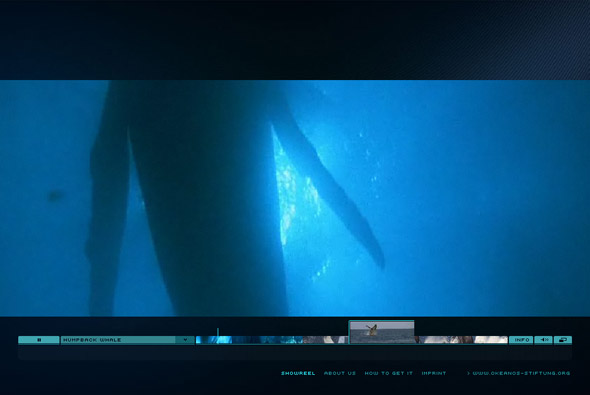
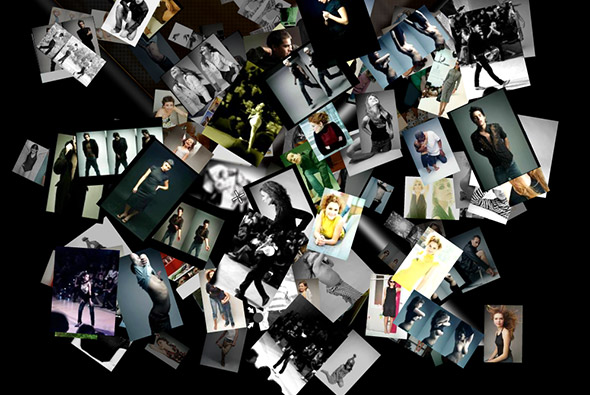
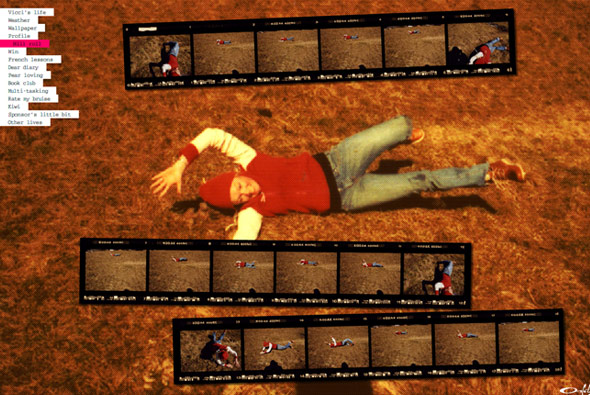
Footage of whales to increase awareness of their plight. Really slick site – the best use of video in terms of interacting and navigating I have seen. For each bit of footage small images are placed apparently at each keyframe, these images change as the cursor is moved across the timeline. For each whale a small thumbnail of each video is played, all very minimal and stylish. Its a great site with lots of really good touches and great attention to detail.
By Scholz & Volkmer.