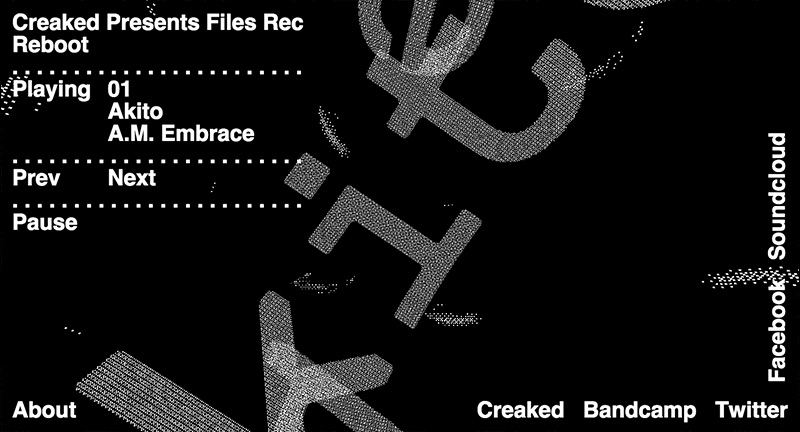
Promo site for File Rec. an international underground electronic record label. The site explores a whole range of electronic music which is visualised through a 3D sound reactive pattern, which changes over time. Love the build up of layers with text, patterns, and shapes formed from large pixels. Love the minimal black and white design, and the subtle pause state of the music.
Yearly Archives: 2015
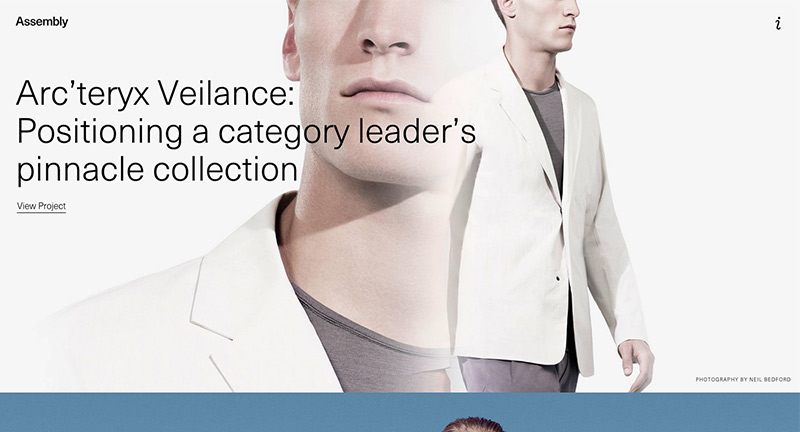
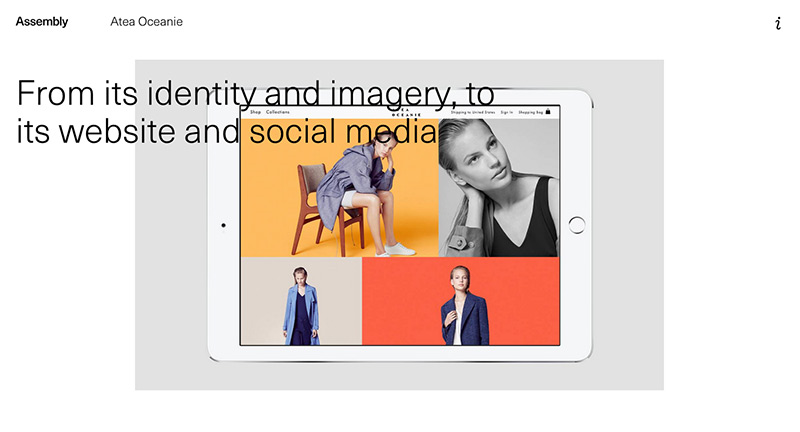
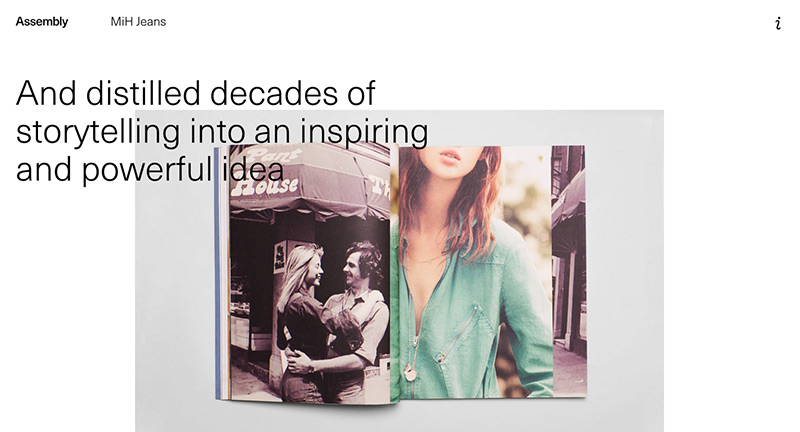
Site for Assembly, a brand design consultancy based in London. Simple and elegant, love the project pages with the sticky text paragraphs that explain the project well. Brought to life through simple transitions and animations which livens it up a lot.
Created by Assembly (@assemblylondon).
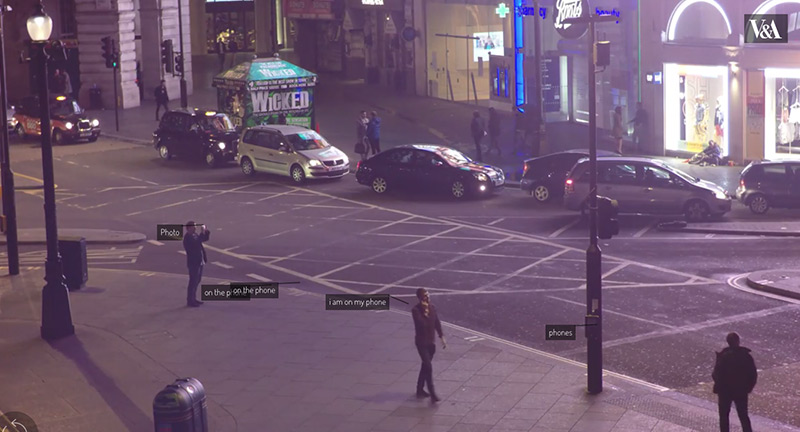
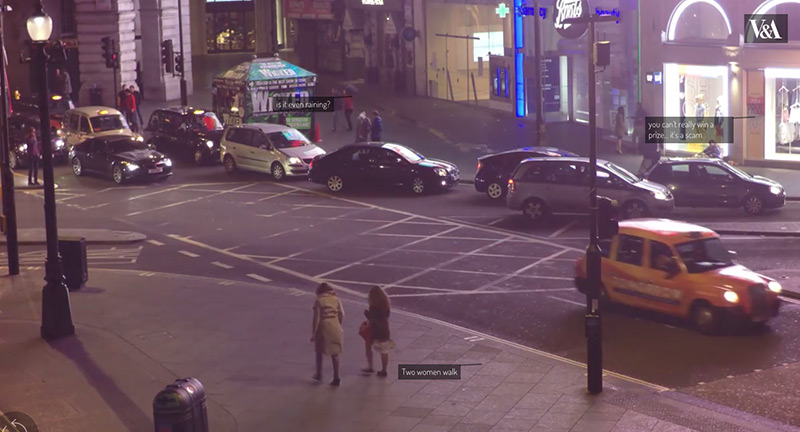
Lovely site commissioned by the V&A in England. Featuring a series of CCTV footage overlooking London’s landmarks and its inhabitants. The interface allows you to tag and track people and objects, which is a lot of fun. Love the playful nature of the site, and sheer delight in losing time watching events and people traverse the capital.
Created by Kyle McDonald (@kcimc).
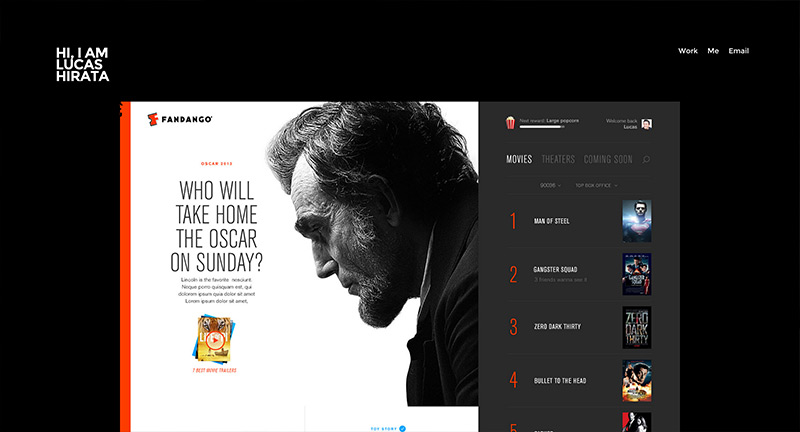
Portfolio of creative director Lucas Hirata. Nice background video and large tiles that link through to the individual project pages. Well thought out project pages that look great and offer a real sense of personality. Also love the ‘about’ section, which is really fun. Nice transitions between sections all in all a slick well designed portfolio site.
Created by Lucas Hirata and Ramon Fritsch (@ramon_fritsch).
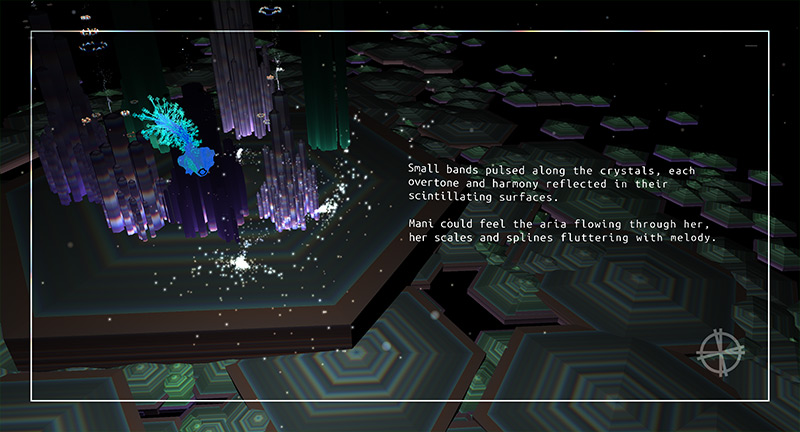
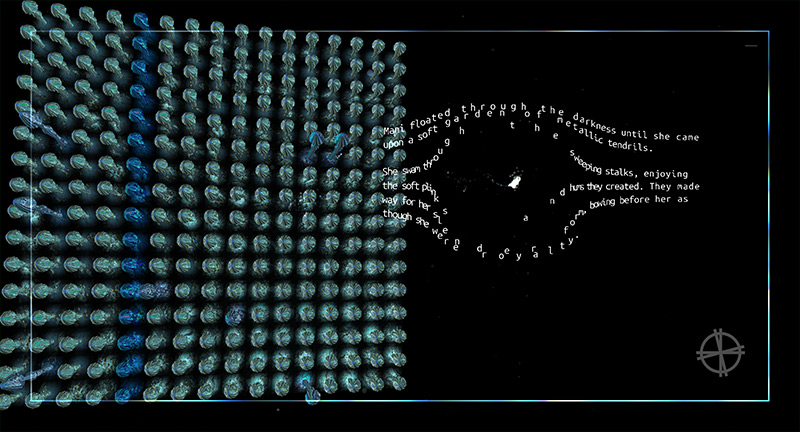
A journey through a 3D world filled with light, music and brooding darkness. Each scene is accompanied with a page from the story, each scene the jellyfish like creature following your cursor throughout each scene. Love the hints and sparks of light emanating from your cursor and how each scene is introduced – you get a real feeling of the 3D space as your view floats into the scenes.
Immersive site promoting the latest installment of the Divergent series of sci-fi films. Essentially mimicking the film – a series of tests designed to get you thinking, all rendered in 3D using a nice implementation of the virtual look around model. High production values and slick execution bring it all to life.
Created by Hybrid Studio.
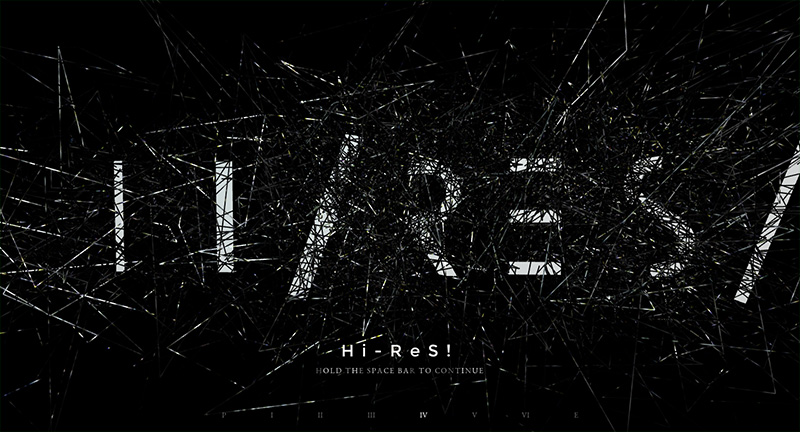
Beautifully immersive 3D experience taking you on a visual and audio journey into a black hole. Featuring a sequence of interactive 3D scenes that beg to be played with. Expertly crafted, I miss seeing projects like this that just explore creativity using digital as a platform. Great to see Hi-Res creating work like this again!
Created by Hi-Res! (@hireslondon).
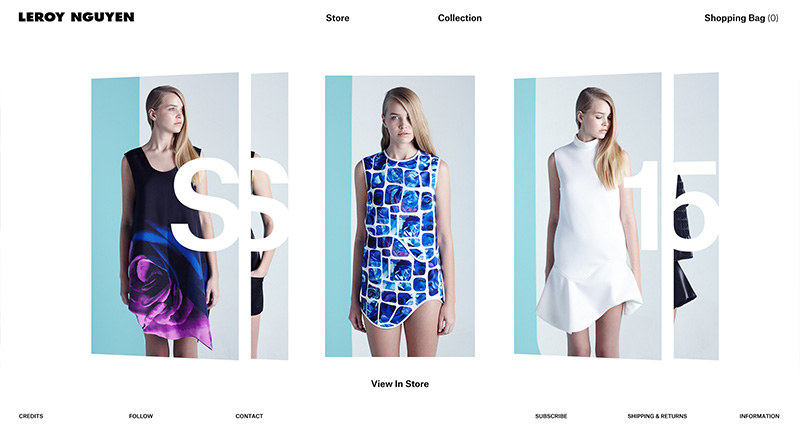
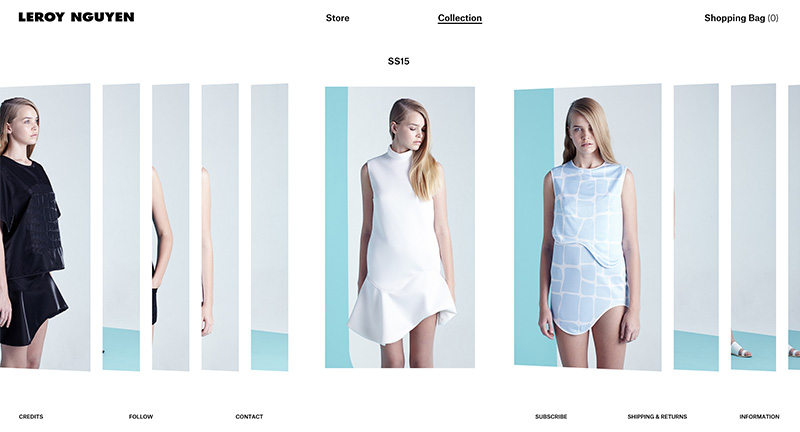
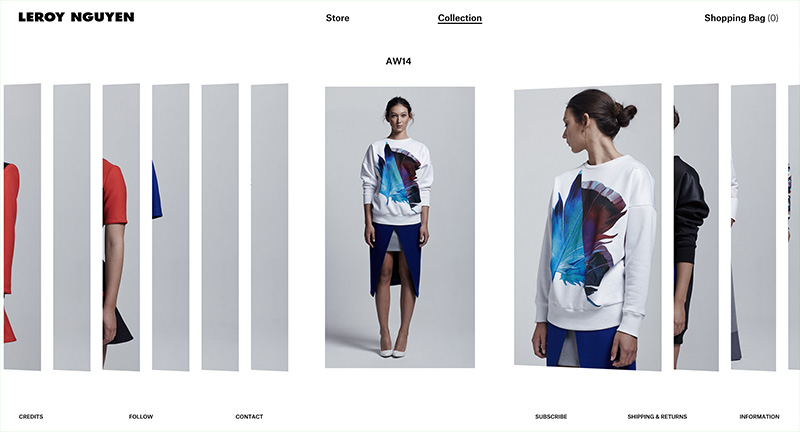
Short and sweet site and lookbook for designer Leroy Nguyen. Elegant image exploration – a stripped back form of coverflow – just lets the imagery do the talking. Nicely pared back, elegant layout and design.
Created by Lundgren+Linquist (@LndgrnLndqvst) and Ze Studio (@Ze_Studio).
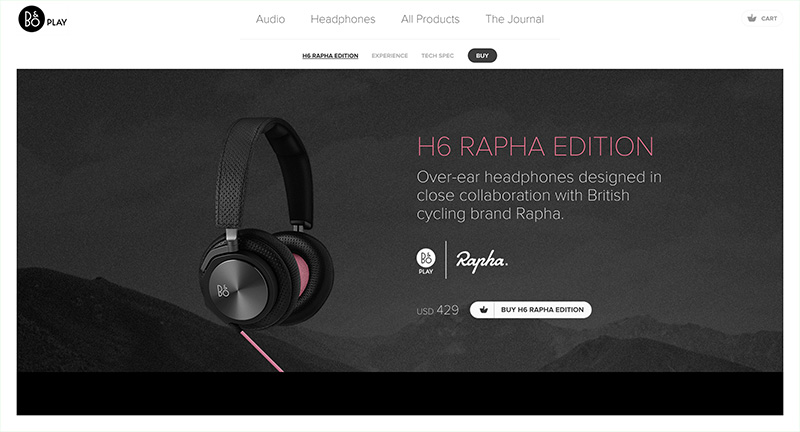
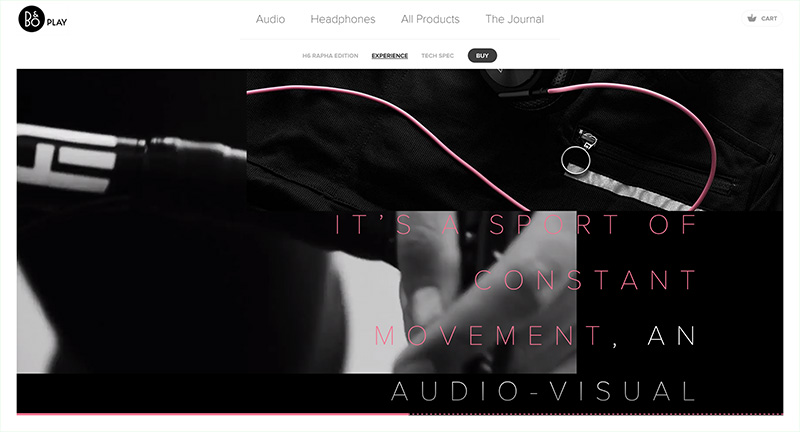
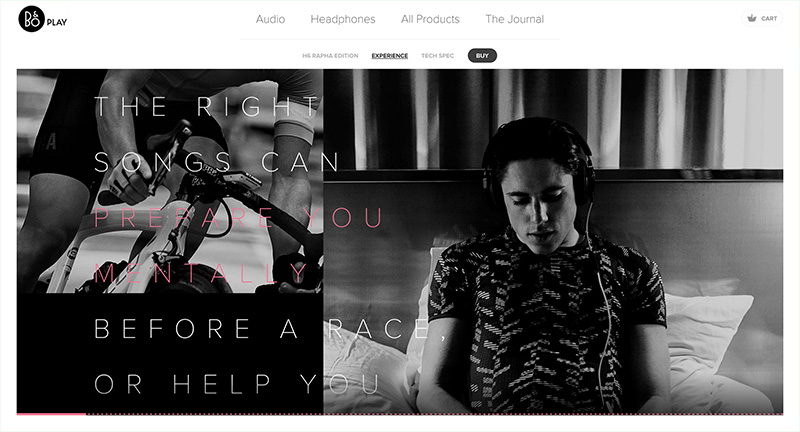
Lovely site for B&O Headphones, promoting their H6 Rapha Edition – a brand tie in with the cycling brand. Visualising how music can influence your ride, from preparation, hill climbs, racing, and all the emotions experienced whilst cycling. Lovely mix of videos, photography, hints of diagrams and descriptive and emotive copywriting.
Created by Spring/Summer (@SprngSmmr).
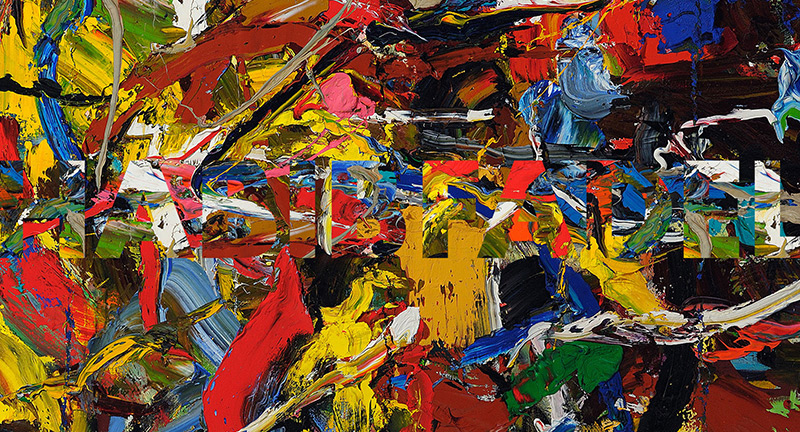
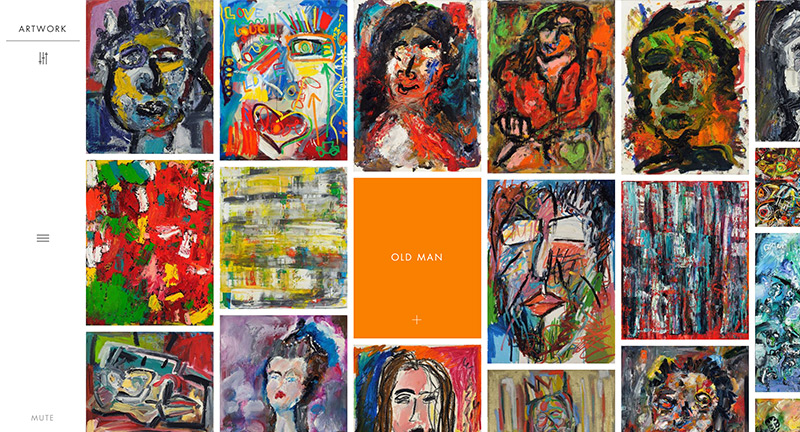
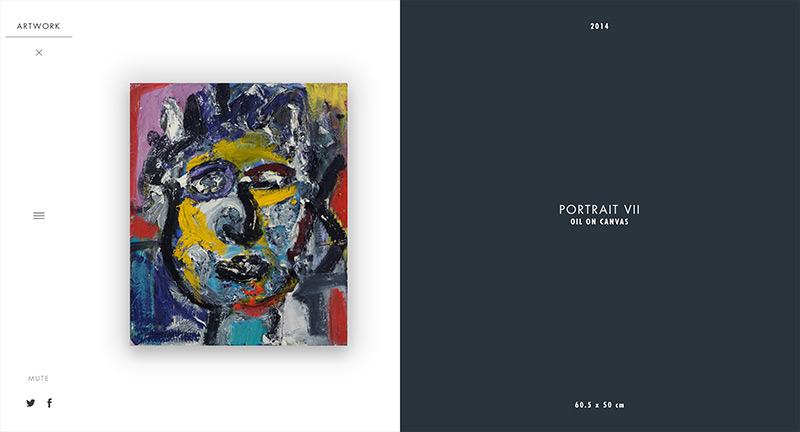
Site for artist Habid Fadel. Beautifully crafted and slick experience to experience the melody of colours and expression that is the artist’s work. Love the homepage and the transitions to the individual artworks, and the seamless transition to a zoomed in image. Full of little animation notes and expressions that lift the whole experience.
Created by Ultranoir (@ultranoir).
Site here…
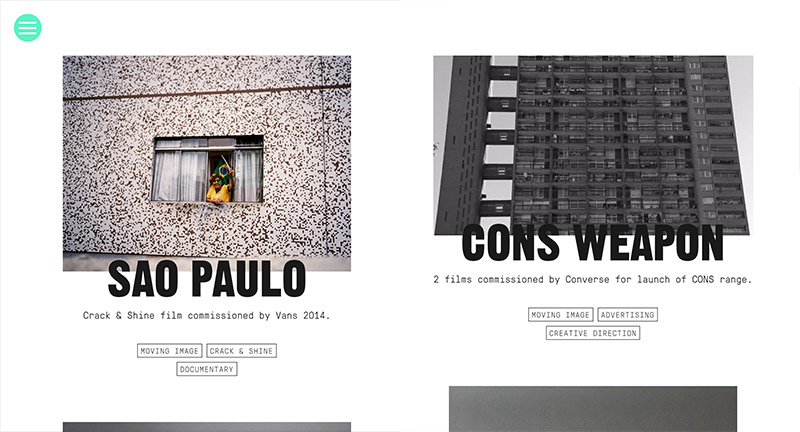
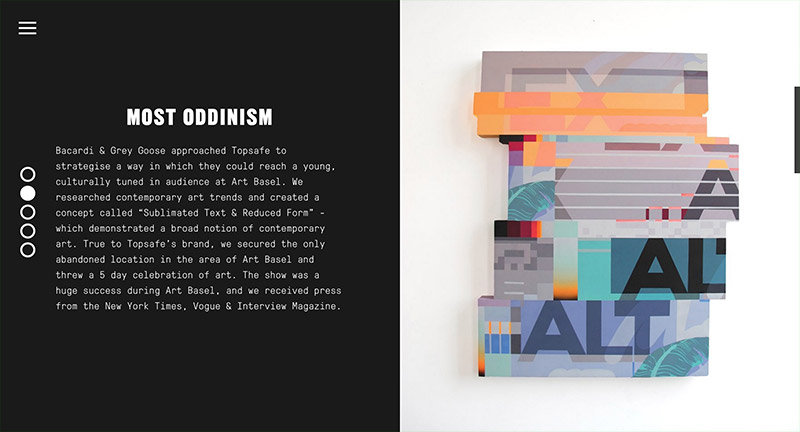
Site for Topsafe London, agency that helps connects brands to culture. Site features bold typography, and large photography, love the tiles – some animated and nice hints of colour. The feature pages are more like a magazine, with large pages that scroll into view and lock, like pages in a magazine. Large sliding menu is a nice touch.
Created by YES Studio (@YESstudio).
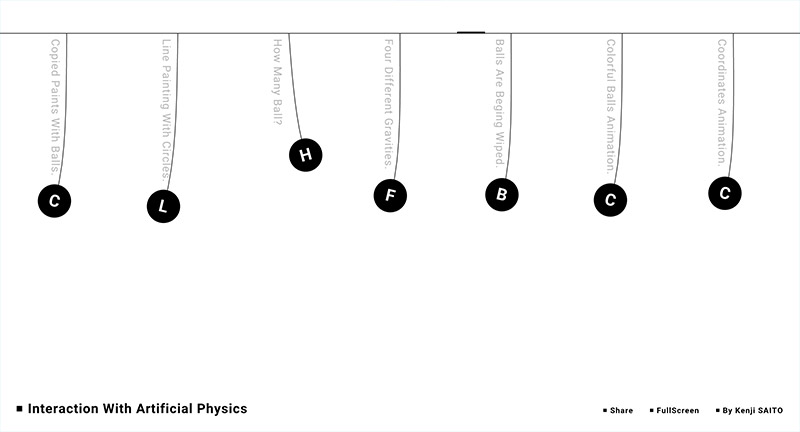
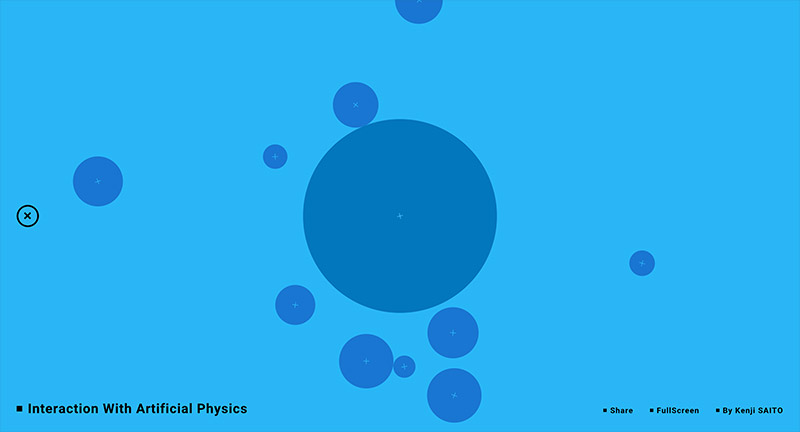
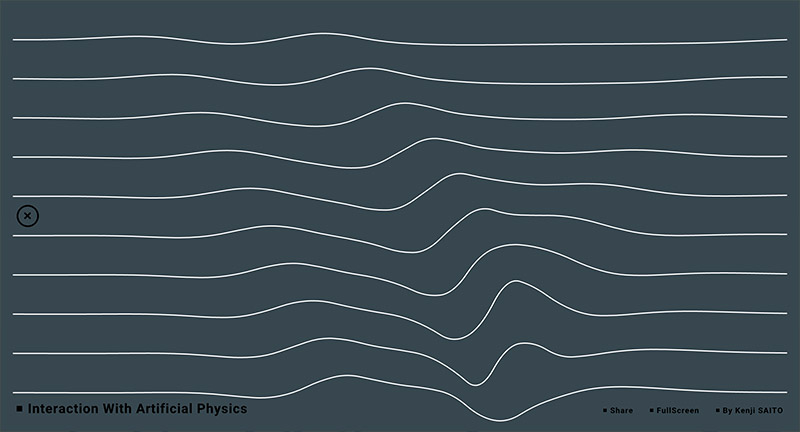
Lovely site which brings to life physics based digital artworks. Love the stripped down minimal look, with simple and elegant layout, animations, and transitions. Really fun to explore the scrolling menu and play with all the experiments.
Created by Kenji Saito (@kenji_special).
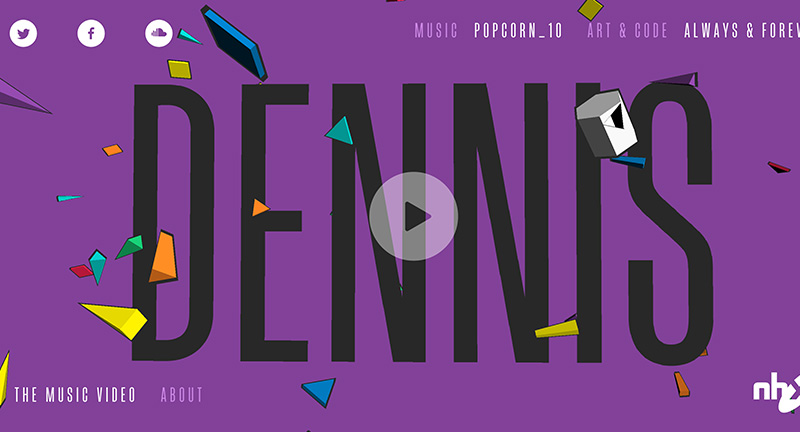
Generative 3D music video featuring music by popcorn_10. Each time you watch the video it changes, with colours, shapes and sequencing changing depending on the details in the music. Love the playful and colourful feel and the way the 3D shapes appear, collide, and interact with each other – a great bit of fun.
Created by Always & Forever (@georgealways).
Fun site of short and sweet interactive experiments. Really fun stuff playing with shapes, physics, lines to create mesmerising and colourful digital artworks. Great to play around with and explore, all wrapped up in a minimal interface that is a pure simple form.
Created by Toshiyuki Nagashima / Kakarod.