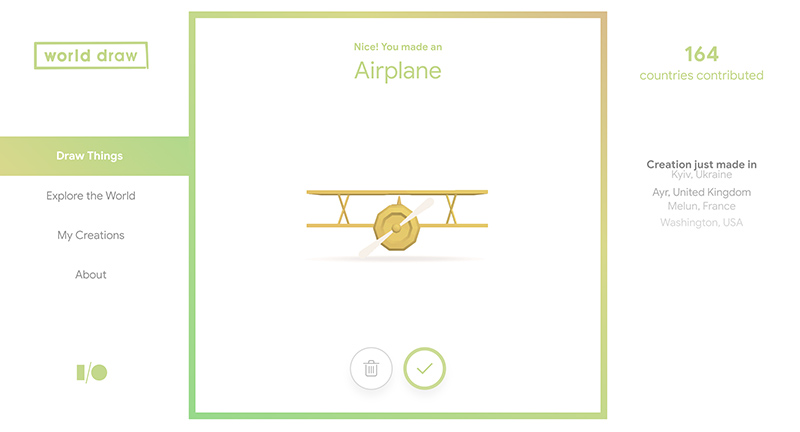
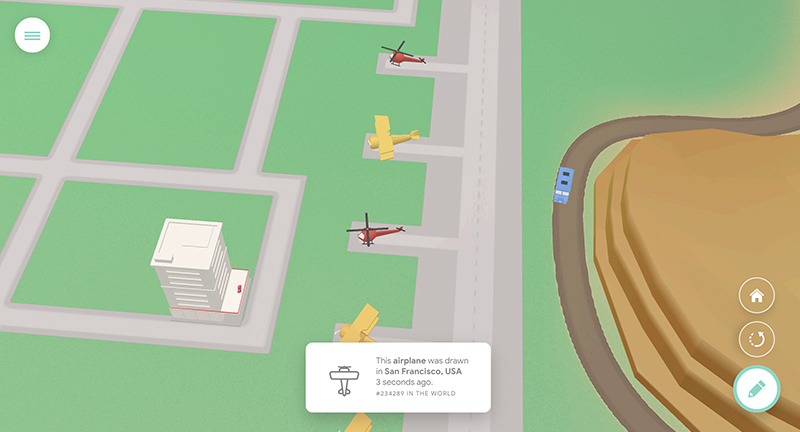
Fun multi-player drawing game, where quick doodles are turned into 3D objects placed into a co-created 3D world. Created for Google’s i/o 2018 in Mountain View as the fun follow up to the Paper planes from the previous i/o. First of all the doodle recognition to a range of objects is great, and love the lively and fresh transformation to the 3D shape. Once created your doodle goes into the co-created world for you to explore in a rich 3D world.
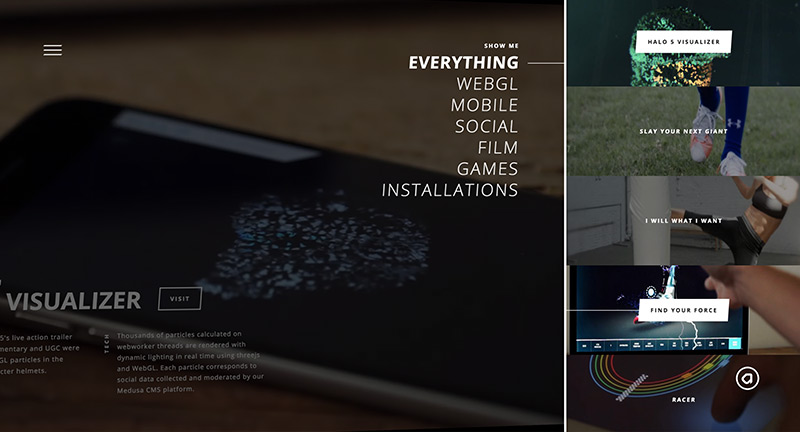
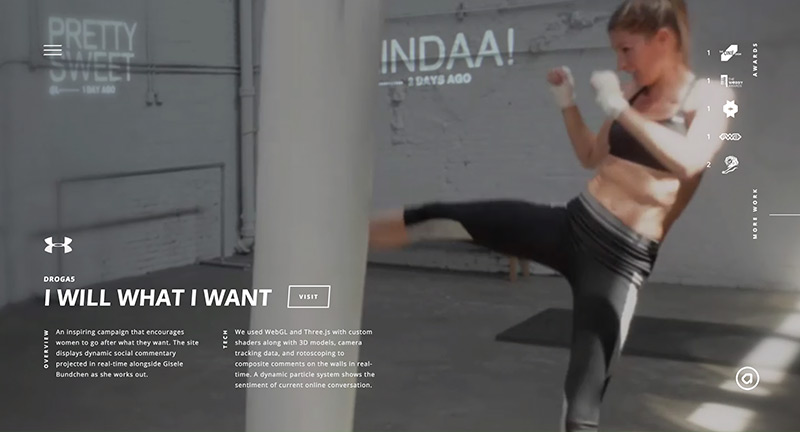
Created by Active Theory (@active_theory).