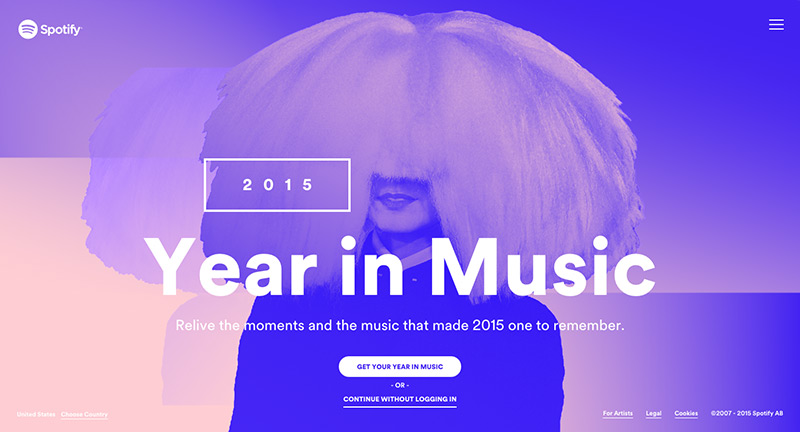
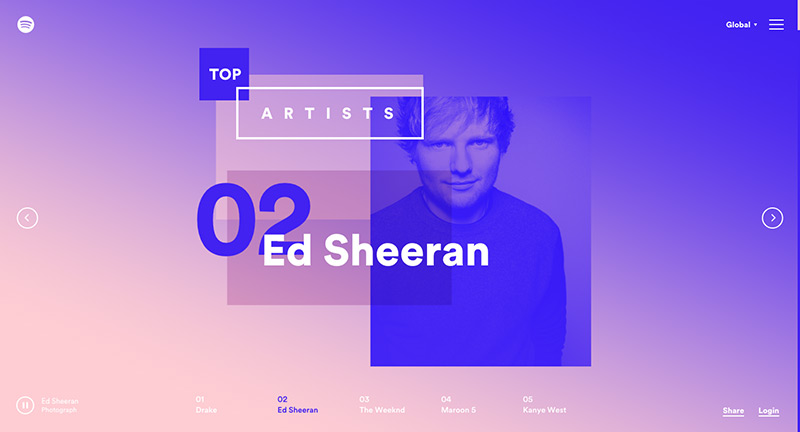
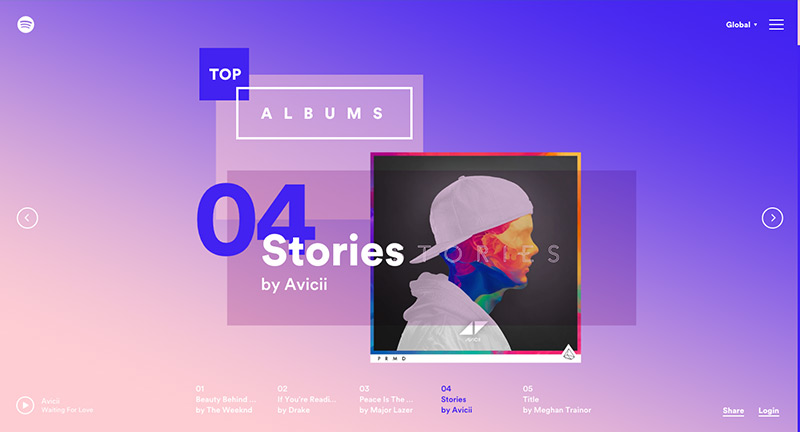
Spotify’s year of music in review – sign in and see the facts and stats about your musical tastes in 2015. Lovely bold, colourful art direction and clear uncluttered interface. Sweet transitions between the sections and love the gradient colour changes as you navigate between key topics. Not too overwhelming with the stats, with the content flowing nicely from big topics to more granular stats. Works great on mobile too with all the same cool transitions and animations.
Created by Stinkdigital (@stinkdigital).