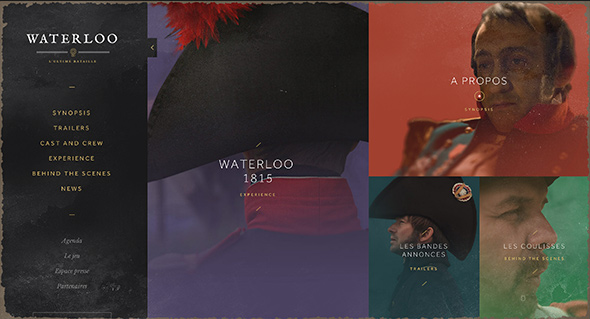
Site for French film ‘Waterloo’, telling the story of the famous battle of Waterloo. Focussing on the two sides pitted against each other, Napoleon and Wellington – and describing through iconography the differences between the English and French forces. Nice experience with sounds, full bleed imagery and video – all in a tight layout, with modern interaction design with sliding panels and menus. It looks great too, with the muted colours and distressed overlay.
Created by Dog Studio (@Dogstudio).