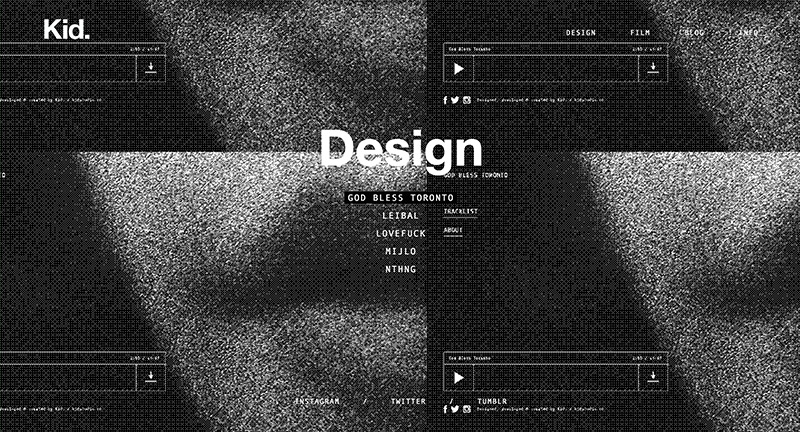
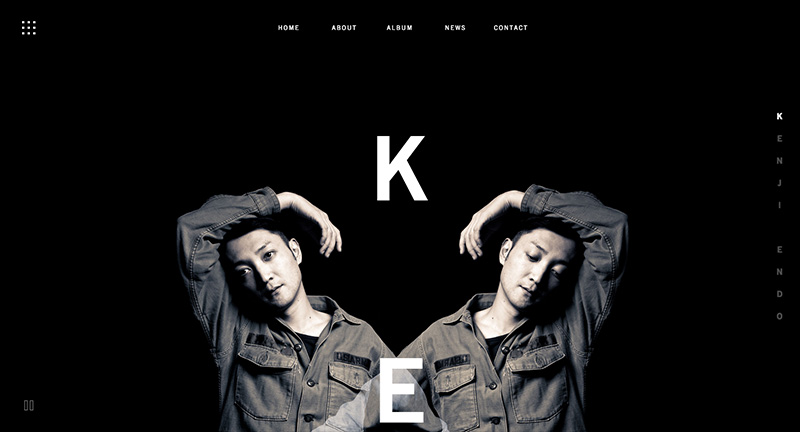
Site of Toronto based creative agency Kid. Studio. Fun homepage with nicely treated visuals that rotate around in 3D space linking to the relevant project with nicely implemented parallax effect on scroll. Minimal layout and monotone styling with nice details, like the Ken preloader, finish this agencies folio.
Created by 56 (@fifty6studio).