


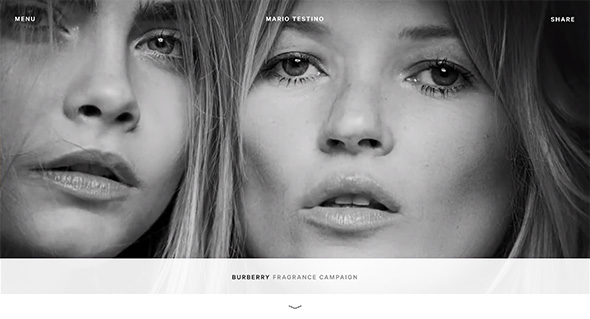
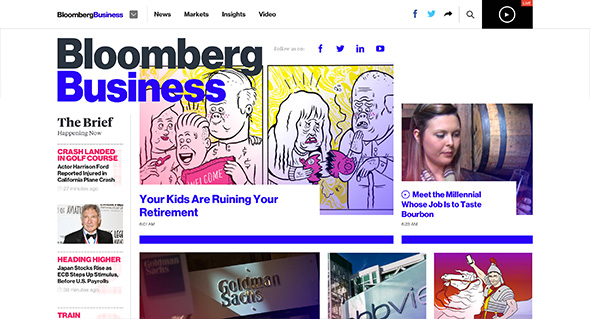
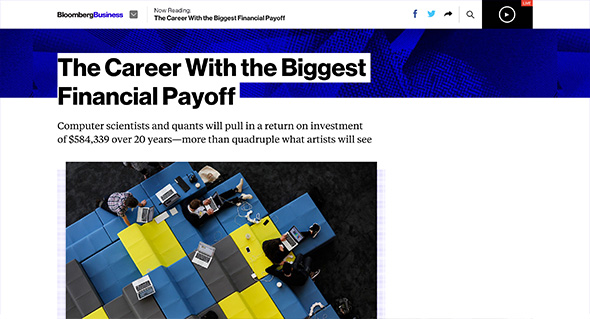
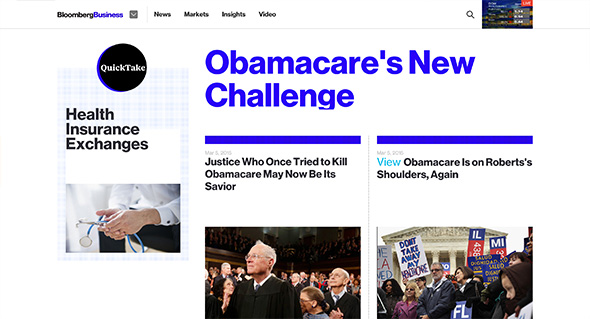
Nice example of a modern, fresh, responsive design solution for a complex site. Lots of really nice touches and features. Not only does it look great, with the bold typography, but they have injected elements of personality into the site. Love the way when you reading an article – a blue line simply indicates your progress which appears alongside the sticky nav. Also love that when you are reading an article, when you reach the end, it lazy loads the next article – really simple but thoroughly well thought out. Also like the full screen navigation that opens up really allows you to find what you might be after. On top of that it is all responsive – design is great for such a site, loads of nice touches – great stuff.
Created by Code and Theory (@codeandtheory).
Site here…