See the Greenpeace fleet and how they have tried to raise awareness for the ocean environment and the creatures affected by humans. Rich immersive audio and visual experience highlighting the vessels Greenpeace uses and has used over the past 40 years. Love the look and feel for the site, from the rotating reel acting as the menu to the technique used to show inside the ships – the site is full of delightful details. It works really nicely on mobile too, from the menu to the map view – all works and looks great.
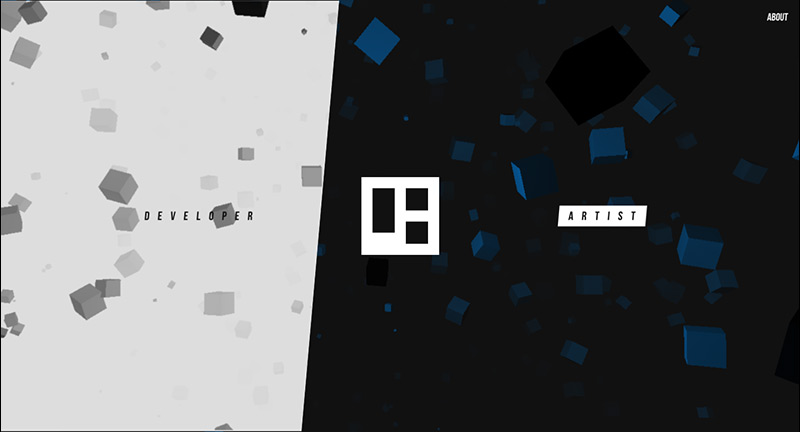
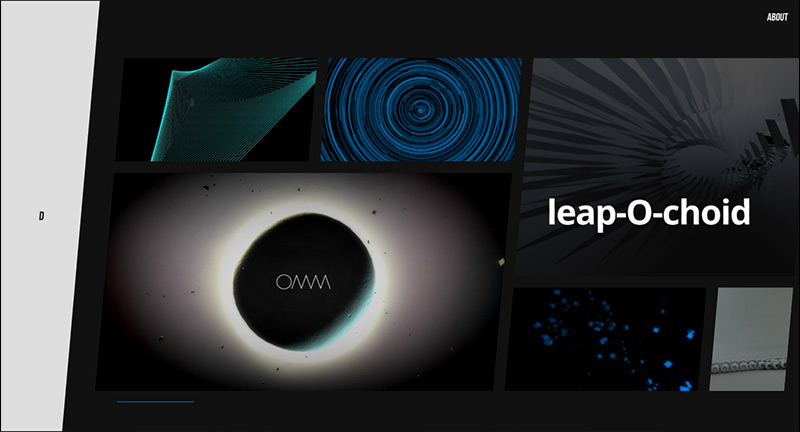
Created by TWLVR (@TODAYTHE12) and Julien Renau (@julien_rno).