


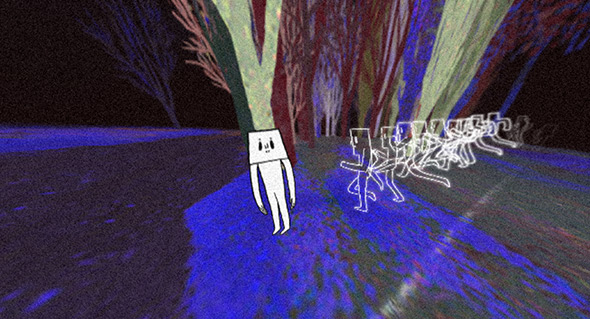
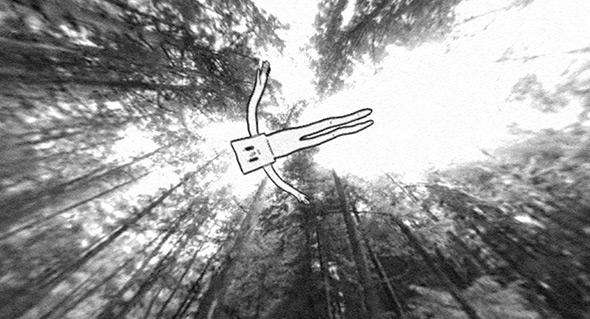
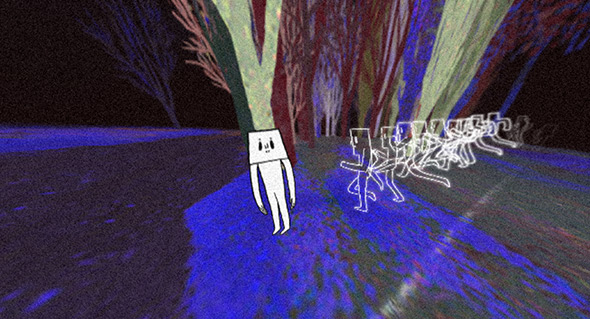
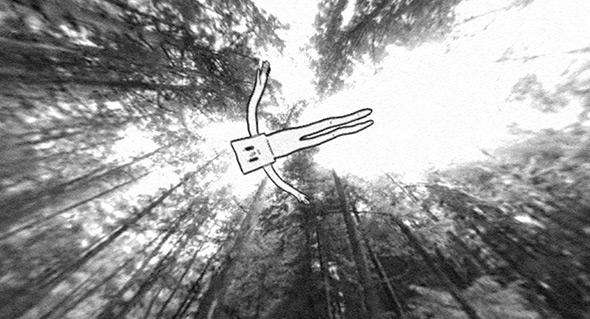
Surreal and beautiful – a ‘walking simulator’ – probably best described as an immersive interactive digital short film. Starting in the woods you guide your character along a path – you control your view from a 360 degree camera. You explore your environment, clicking brings your character to investigate a certain spot on the ground. It gets more surreal the further you explore, across various environments – a real feat in interactive storytelling. Love the way it totally immerses you into this strange world, drawing you in further and further. Beautifully executed and well crafted – nice to see more of this kind of thing that really highlights the potential of the interactive medium.
Created by Vincent Morisset and friends, AATOAA (@vmorisset).
Site here…