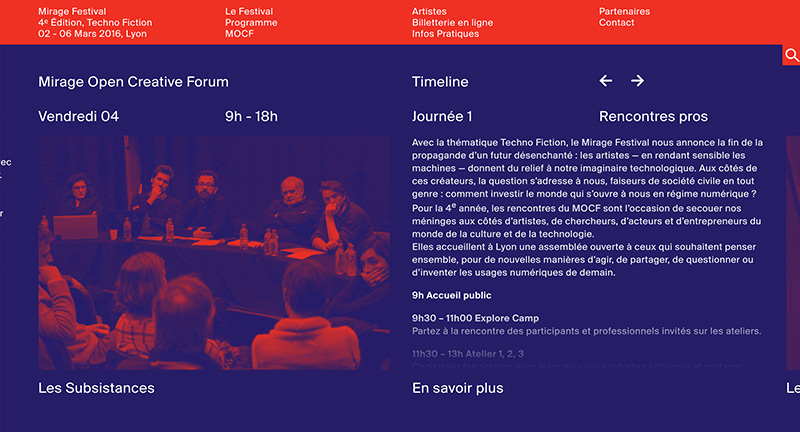
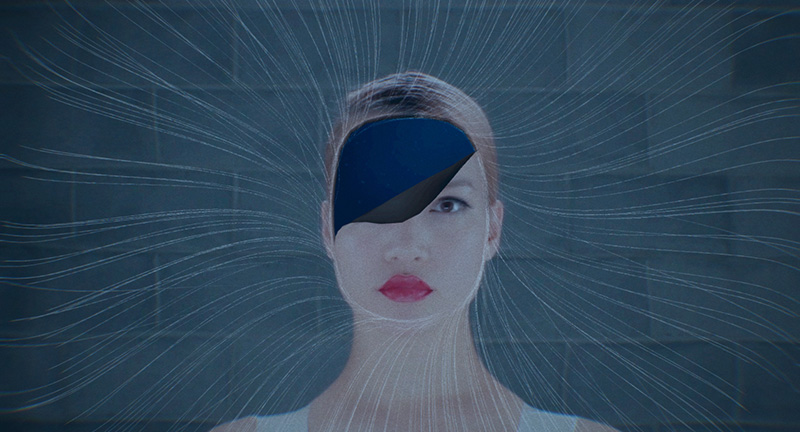
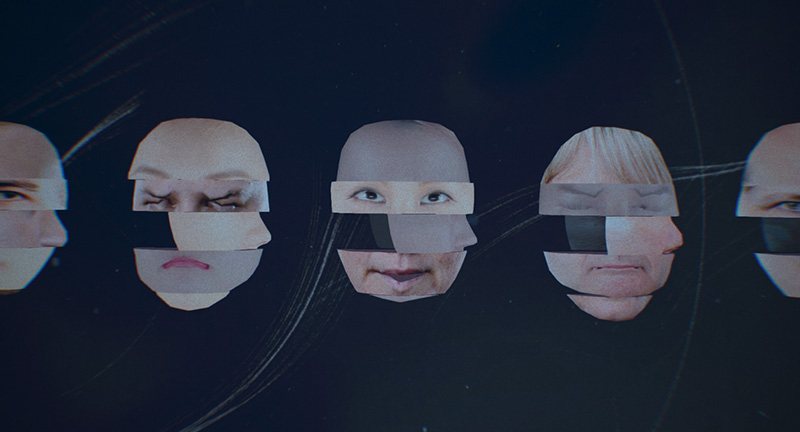
Site for the Mirage Festival – an art, design, and innovation event set in Lyon, France. Bold use of typography and colour through the site, from the photography treatment. Love the interactive undulating waves that move around as you mouse over the waves – a persistent element that flows into the subsequent pages of the site. Could watch the homepage for hours! Nice work…
Created by Cecile + Roger (@rbgaillard) and Martin Laxenaire (@webdesign_ml).