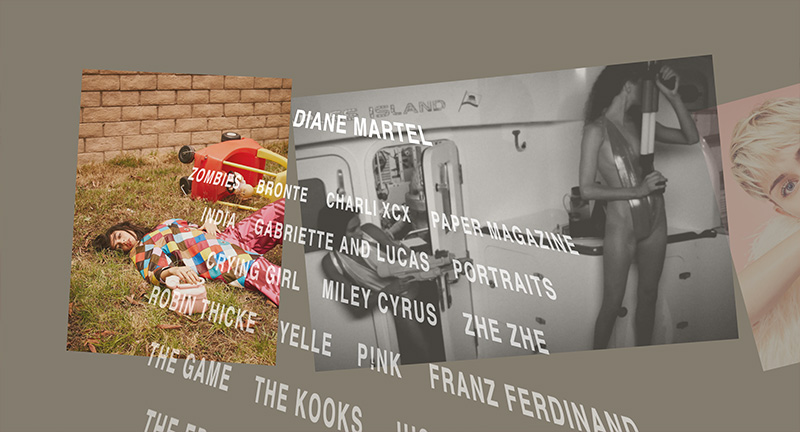
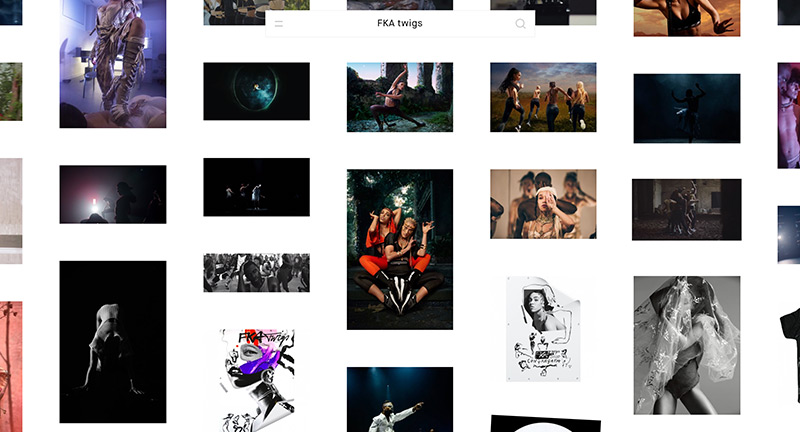
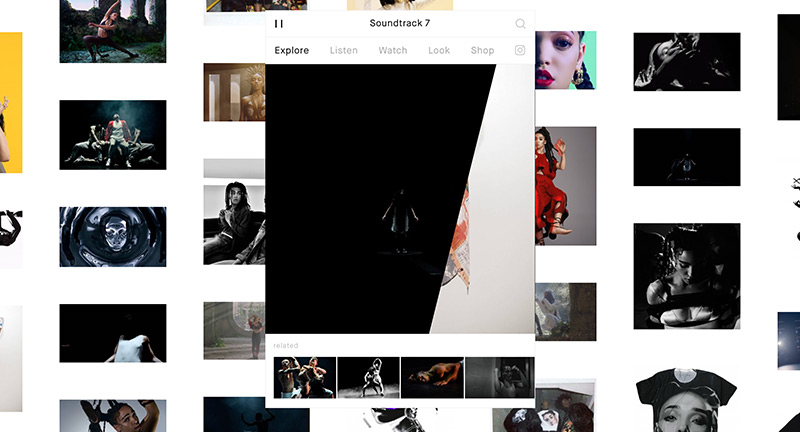
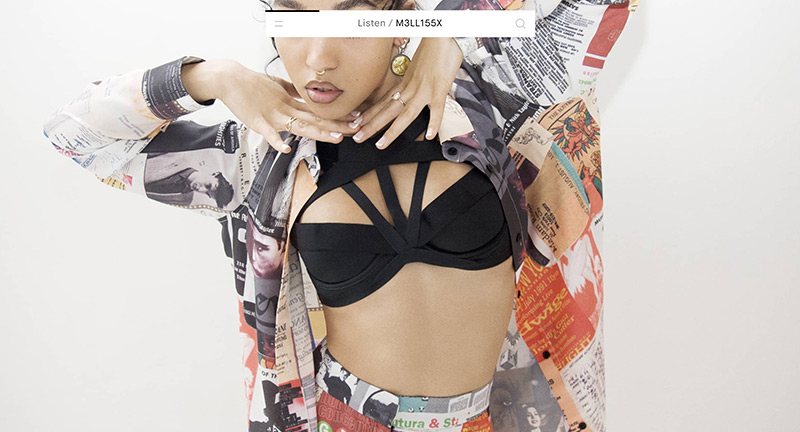
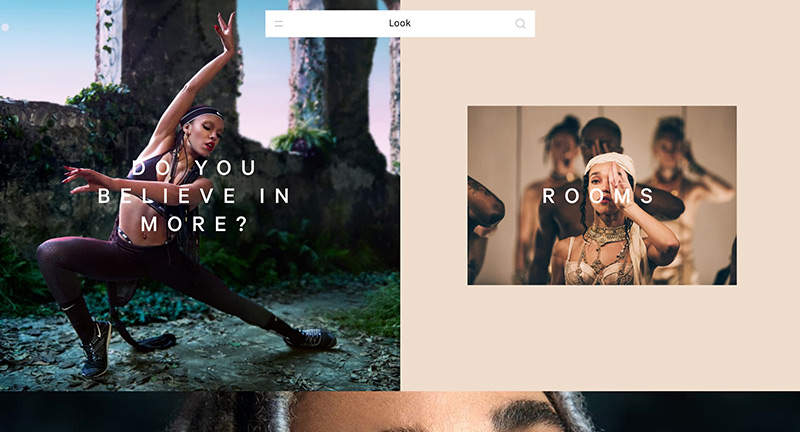
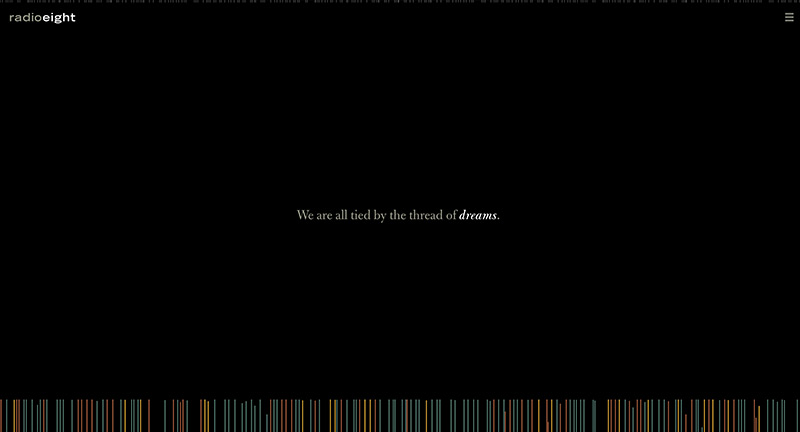
Love this portfolio of creative director, photographer and film maker Diane Martel. Featuring a beautiful minimal interface consisting of a 3D menu that you scroll vertically – even with sub menu items it remains easy to use. On rollover see a preview and on click a nice horizontal scrolling carousel of imagery. Great to see a refreshing take on the standard folio site, beautifully done.
Created by Ben Wegscheider (@benbesen).