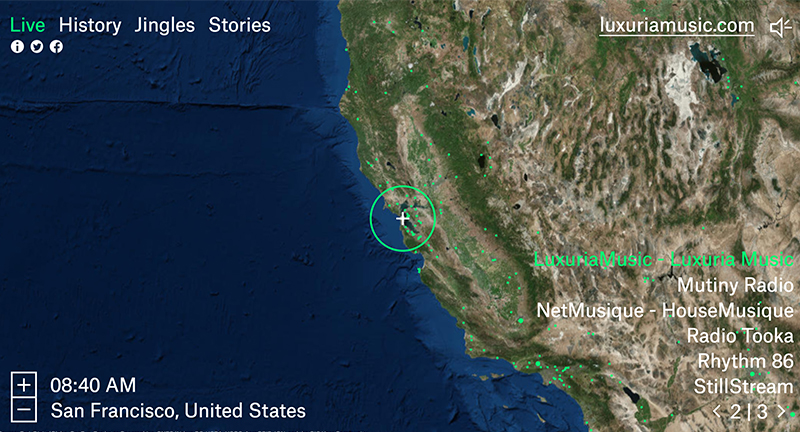
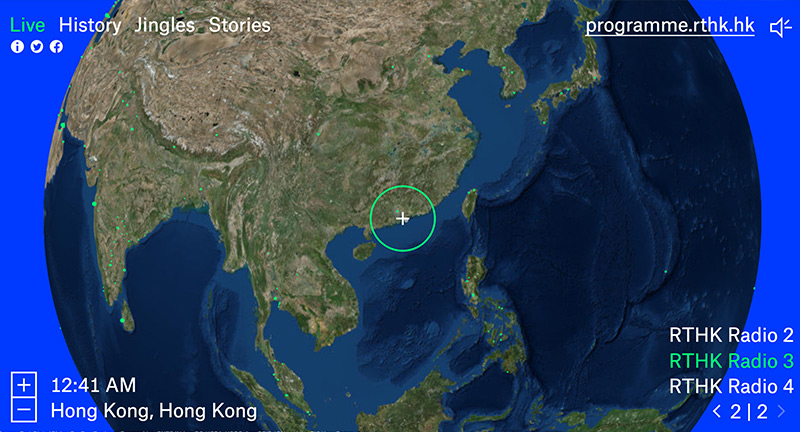
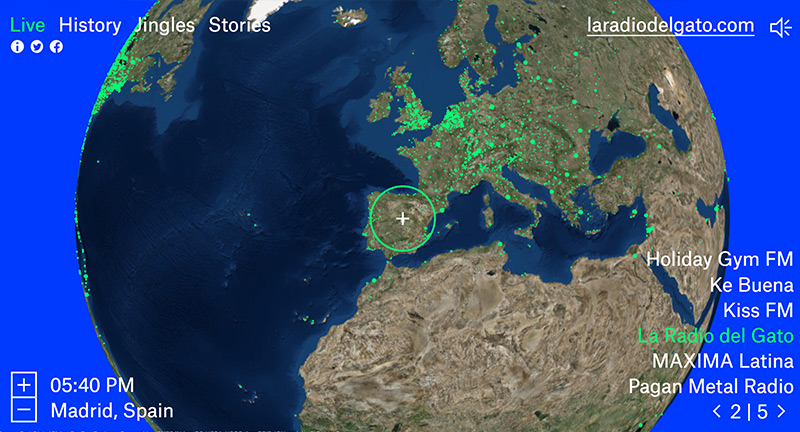
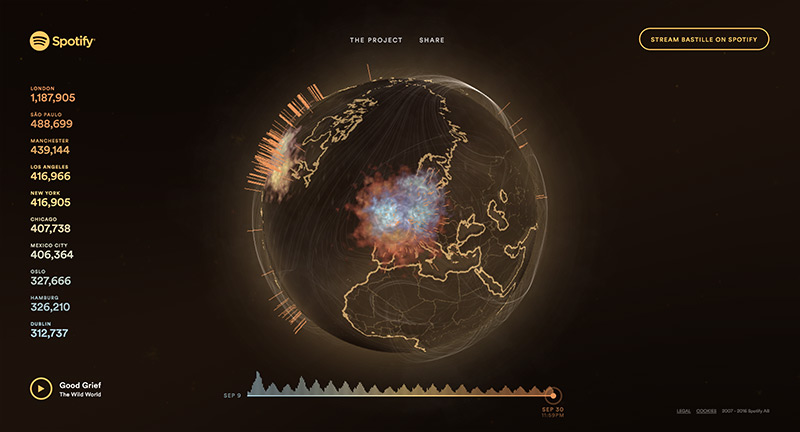
Site allowing you to navigate radio stations by location on a 3D map. Really simple interaction model, drag around and the strongest signal closest to your position depicted on the map will tune in a radio station. Really fun way of listening to stations all over the world – through exploration of a 3D globe. Nice idea and nicely executed.
Created by Studio Puckey (@studiopuckey).