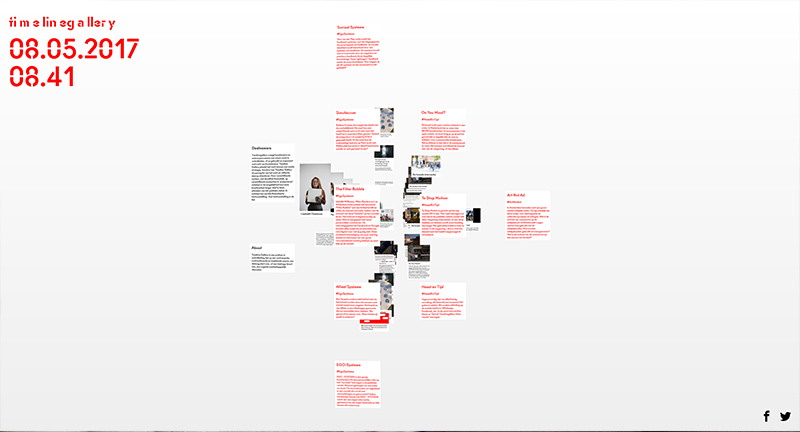
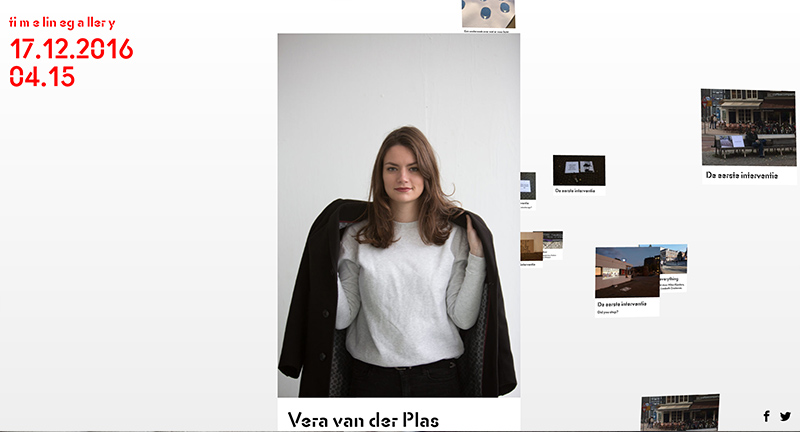
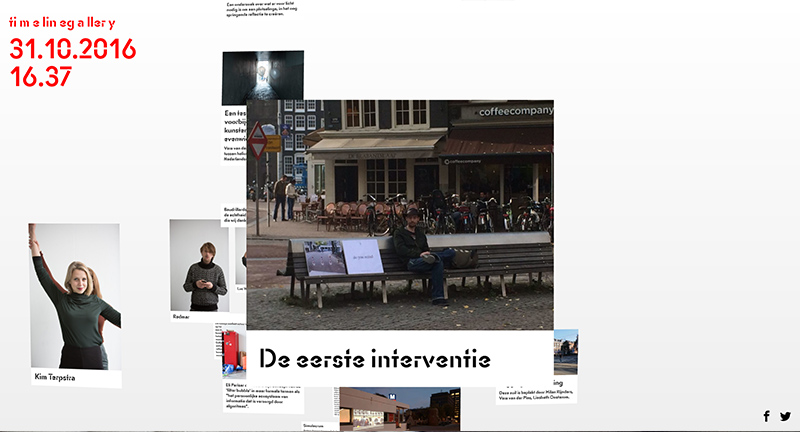
Interesting UI for exploring the latest updates for the concept of the Timeline Gallery in the Netherlands. Navigate the content by tapping on the individual cards – with the latest at the front of the stack, oldest at the back. Really simple, interesting, and exploratory way of presenting content.
europe
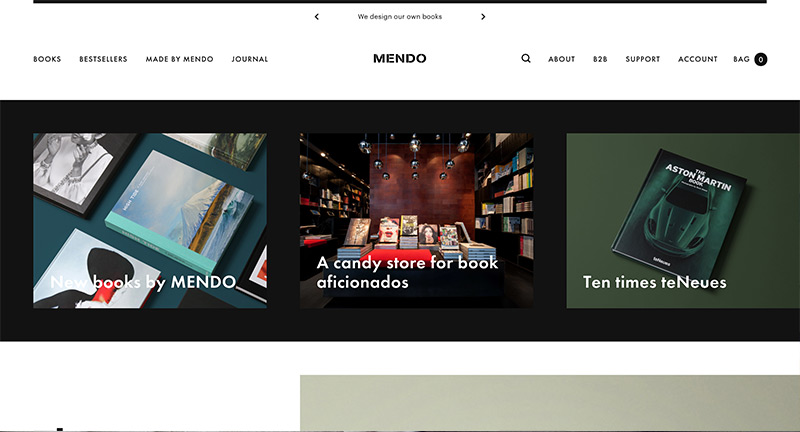
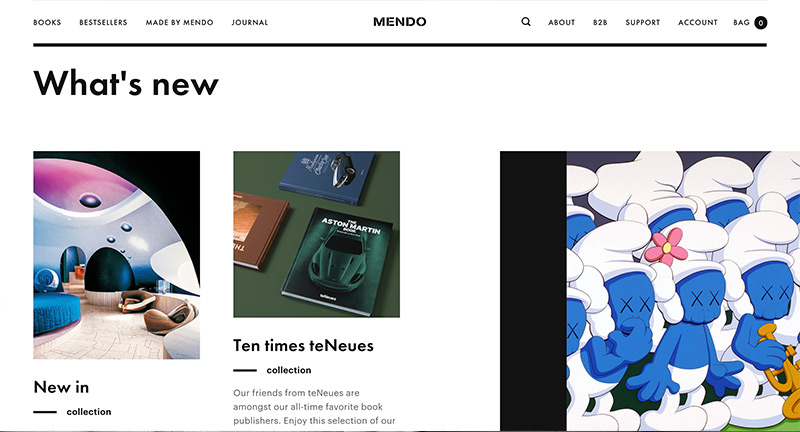
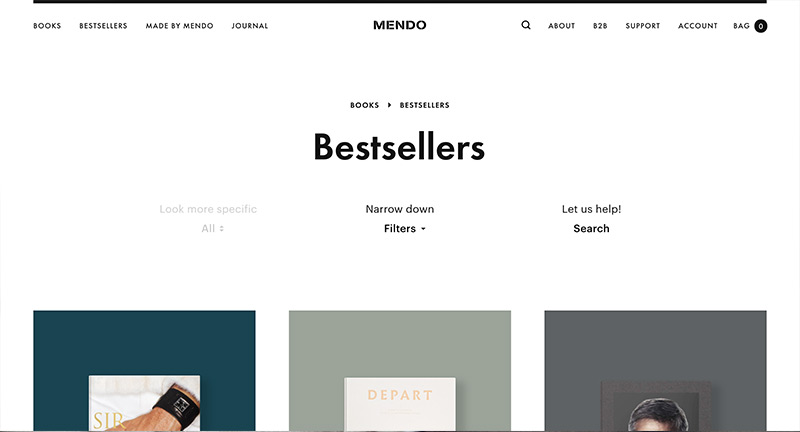
Lovely site for speciality book store in Amsterdam – described as “A candy store for book aficionados”. Bold type, and large imagery funnel the viewer down the page with a mixture of editorial, curated, and book suggestions. Some really nice features here with smooth transitions and a great attention to detail. Love the preloader and new page slide in representing a new page – nice link back to the printed medium. On top of this it looks lovely, well designed and interesting layouts that really life the experience.
Created by Build in Amsterdam (@buildinams).
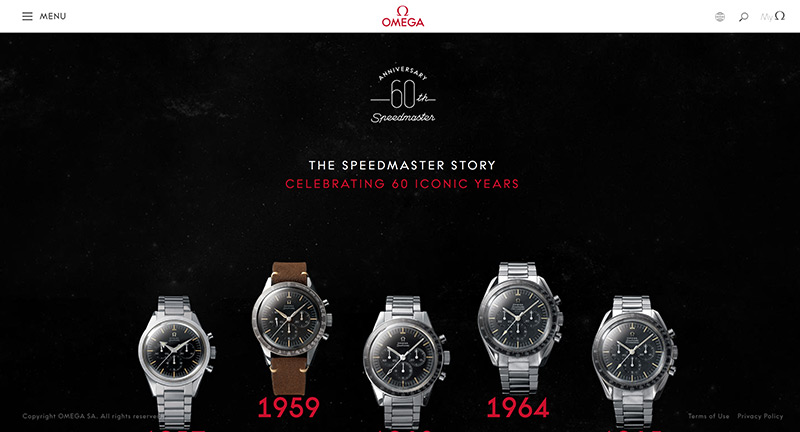
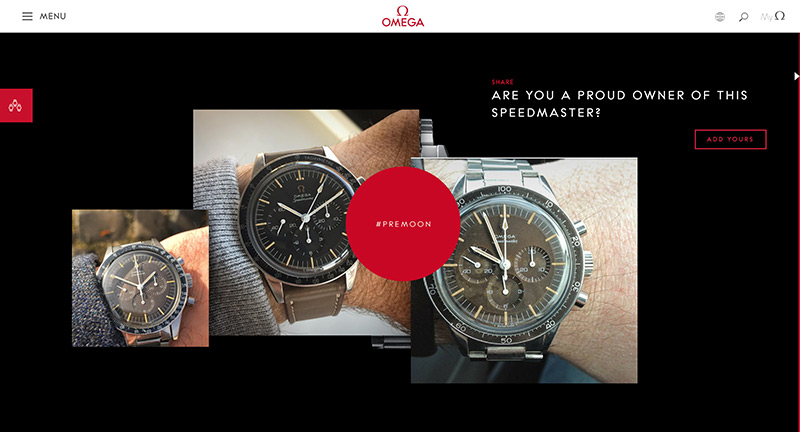
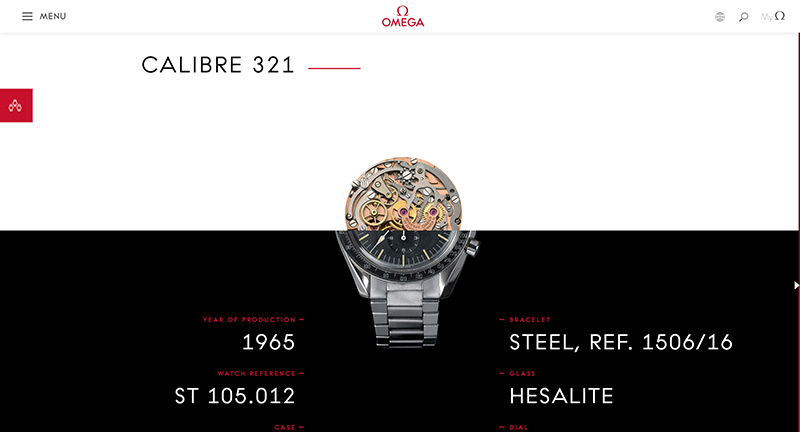
Celebrating 60 years of the famous Omega Speedmaster watch made famous for being the first watch worn on the moon. Love the way they’ve highlighted all the special editions and for each explained the movement of the watch, specs, and all using a parallax scroll method. Shame you have to scroll up to go through the content. Nicely designed, nice photography and overall a nice experience.
Site explaining tech jargon and offering analogies to explain the terms. Love the simplicity, and the language, to help explain in an elegant way through execution. Nice subtle transitions and clear and clean design.
Created by Hello Monday (@hellomondaycom).
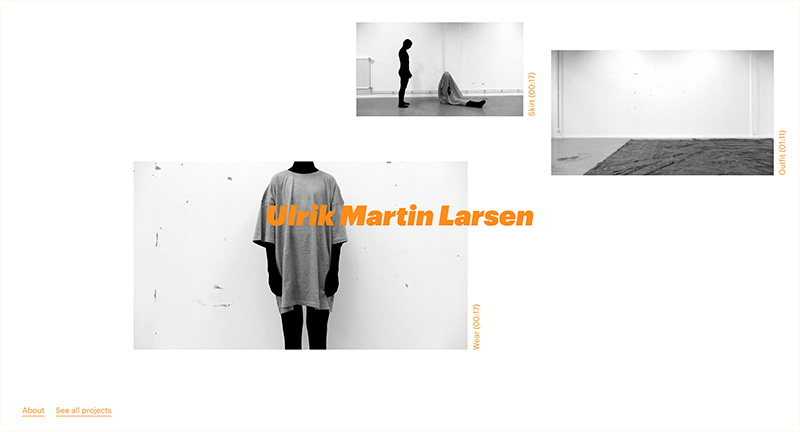
Site of fashion designer Ulrik Martin Larsen. Featuring the clothing on people wearing dark body suits – really lets the clothing and the artworks combine. Love the mixture of videos and imagery for each of the projects, and the way the interface transitions seamlessly – some interesting navigation patterns in use here.
Created by PutPut (@stephanfriedli).
Site for Belgium based agency Undefined. Fun collection of states you click through to get a mixture of projects, culture, and experimentation from the design agency. Really different and engaging way of exploring their world and getting a feel for the agency. Love the mixture of styles and media to which encourages you to get to the end of the site.
Created by Undefined.
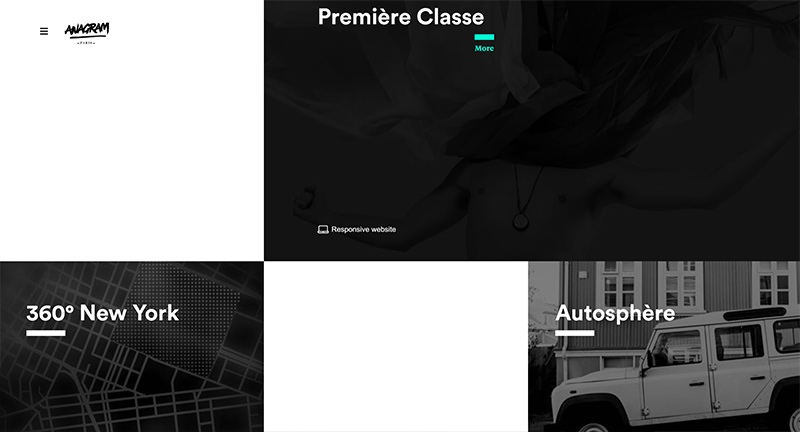
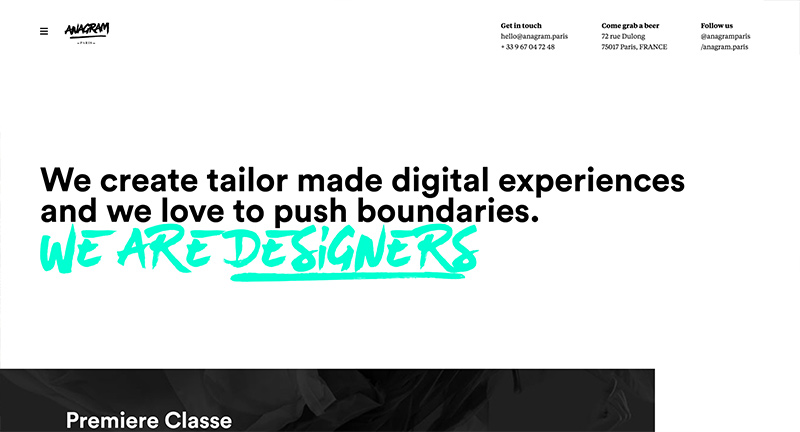
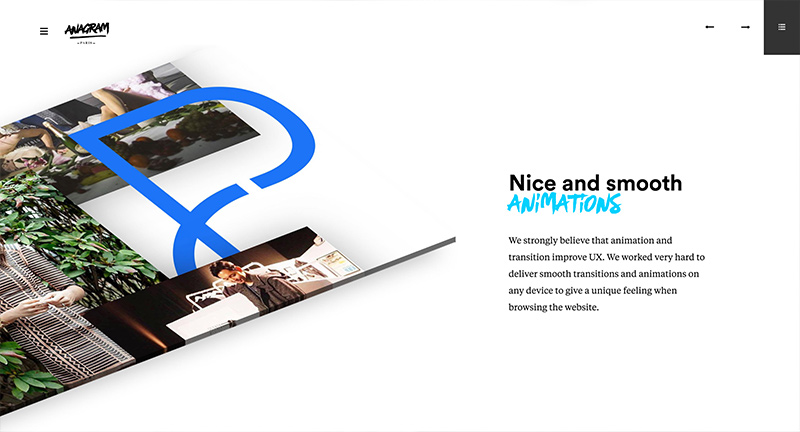
Site for agency based in Paris Anagram. Lovely homepage with the images scrolling within their mask with movement – love the brush script and splashes of mint colour. Nice subtle animations and transitions throughout all which lift the content. Lots of whitespace and room for the content to breathe, love all the subtle UI elements such as in-line preloading on thumbnails or rollover states.
Created by Anagram Paris (@anagramparis).
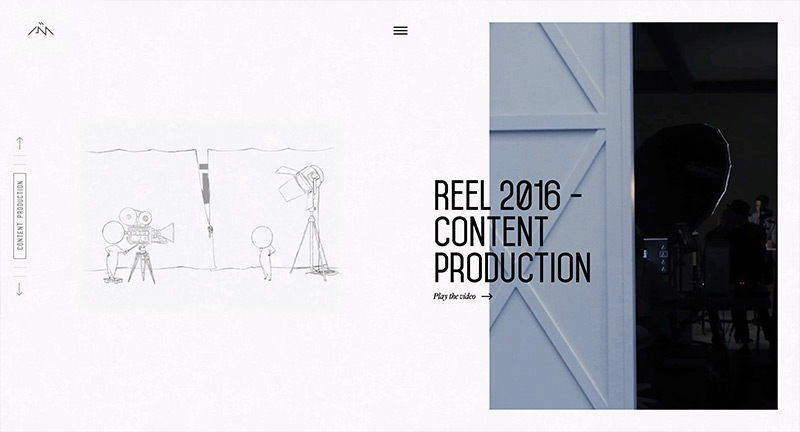
Site of UK based motion design studio Ultra Studio. Minimal approach, rollover the labels to get a thumb behind the type. Tap on the project – lovely transition to play the video – simple stripped back interface that lets the content shine. Love the colour transition and the subtle and slick animations.
Created by Second Cousins (@jakedowsmith).
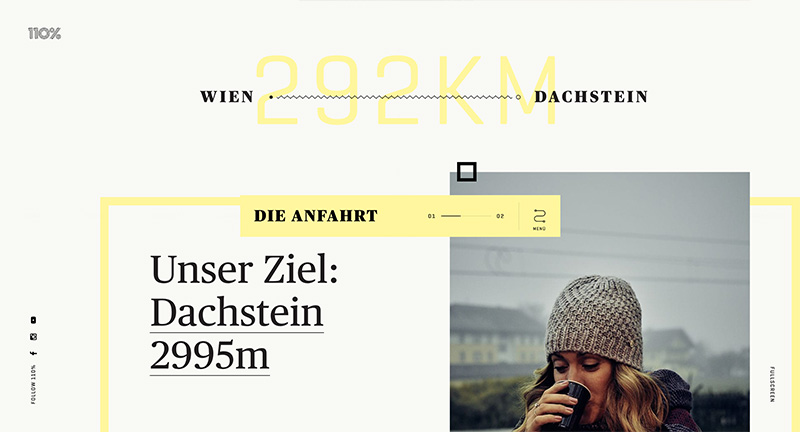
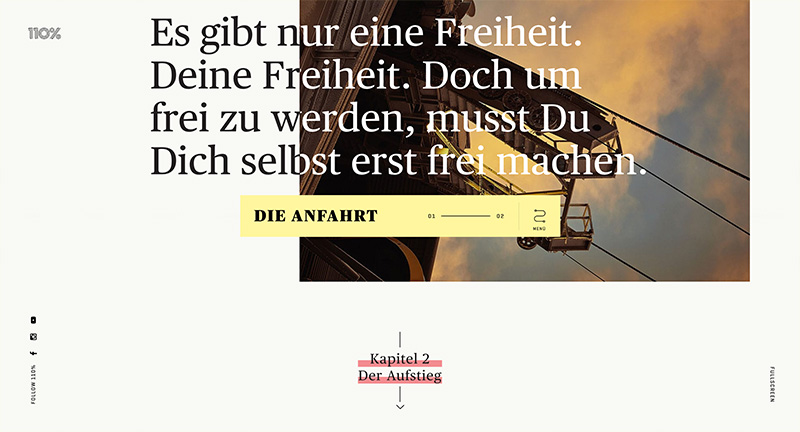
Digital magazine 110% – a lovely multimedia experience that combines video, audio, photography in an editorial style layout. Loads of nice details – love when you scroll items into your viewport the sounds fades in and out, in line block that shows your scroll progress. It looks gorgeous, and has lots of great transitions and animations to bring the content to life.
Created by Wild (@madebywild).
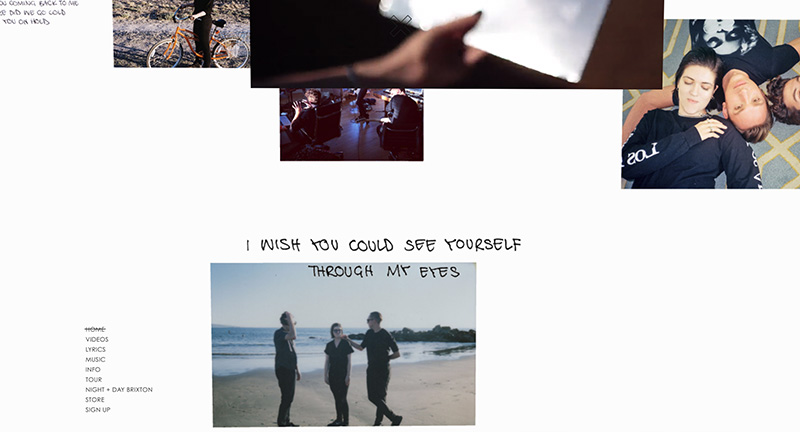
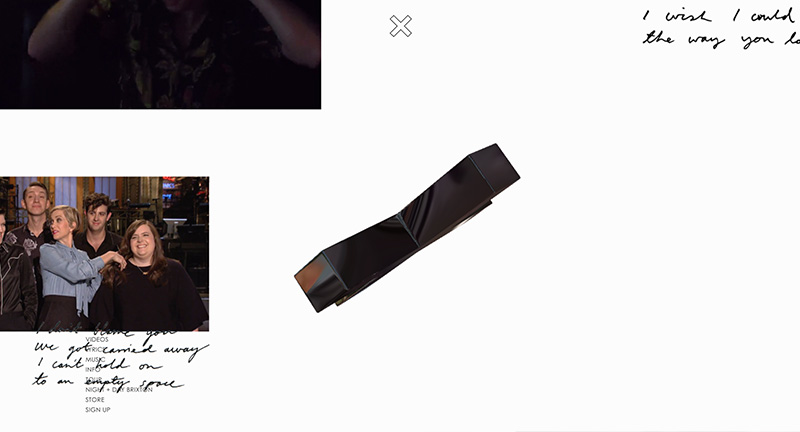
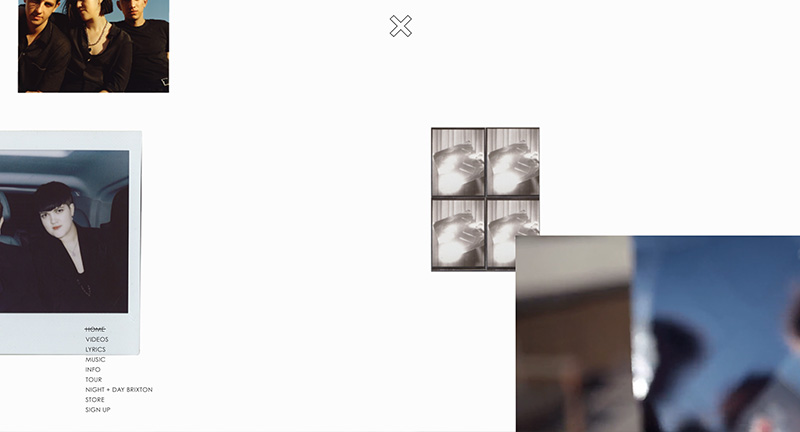
Site of band The XX. Love the floaty 3D interface that mixes images, lyrics, and video, makes for a very exploratory experience. Nice touch that you can filter to see specific categories such as lyrics, nice transitions such as clicking on the colourful blob! Nice innovative work…
Created by Future Corp (@futurecorpldn).
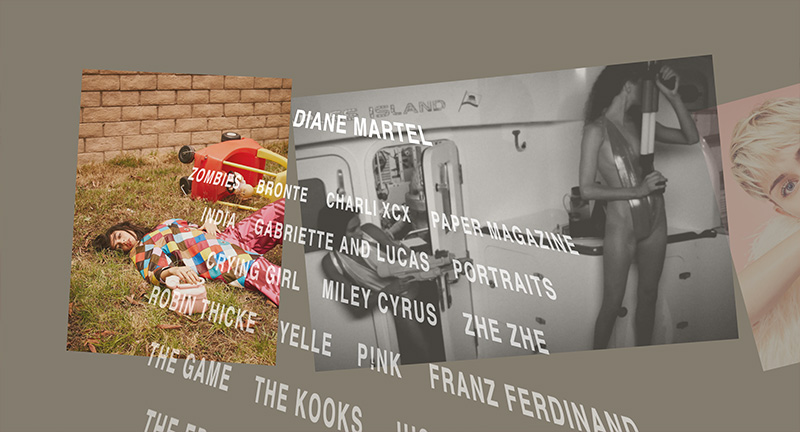
Love this portfolio of creative director, photographer and film maker Diane Martel. Featuring a beautiful minimal interface consisting of a 3D menu that you scroll vertically – even with sub menu items it remains easy to use. On rollover see a preview and on click a nice horizontal scrolling carousel of imagery. Great to see a refreshing take on the standard folio site, beautifully done.
Created by Ben Wegscheider (@benbesen).
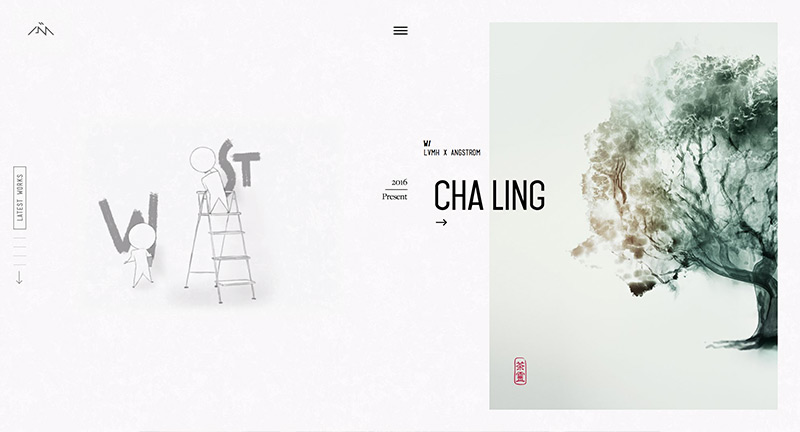
Site of French digital agency Angstrom. Fresh look and feel, brought to life with lots of slick transitions and animations. With a broad range of work from fashion and drink the work is presented in an interesting way, love all the attention to detail throughout the site, the works page is a great example.
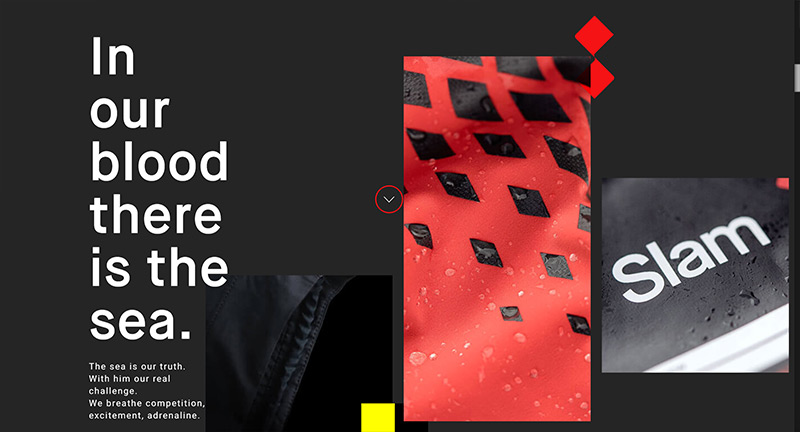
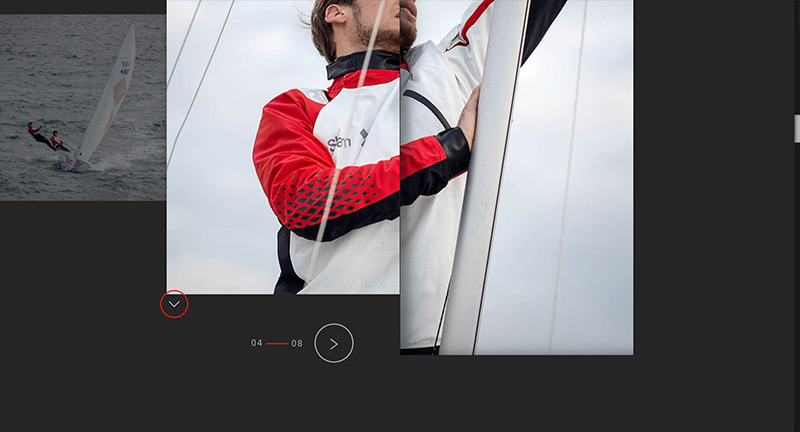
Slam’s lookbook for 2017 – Italian sailing wear brand. Being a lookbook its heavy on the imagery and design – love the bold type and masked images that transition nicely on scroll. Interesting UI element that follows your cursor and changes context on rollover on certain segments of the site.
Created by Adoratorio (@adoratorio_cc).