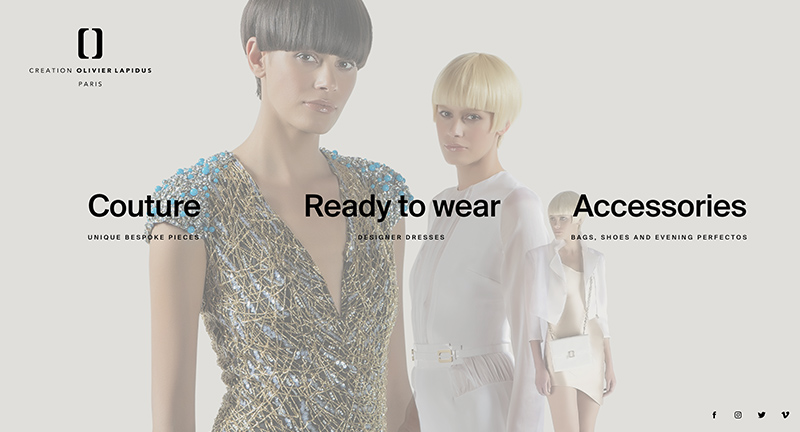
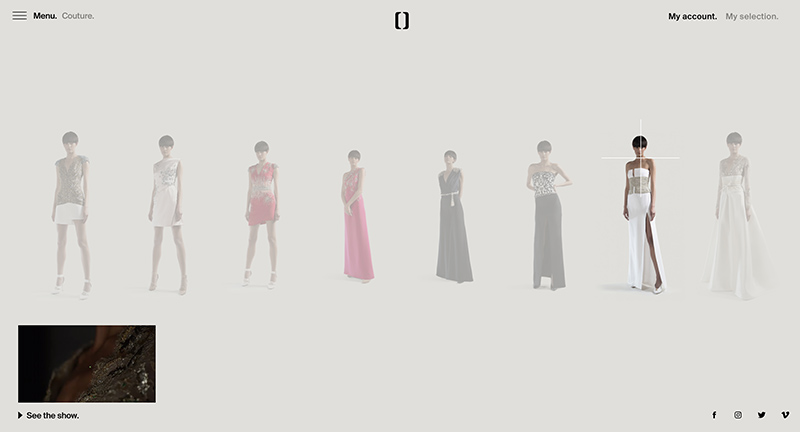
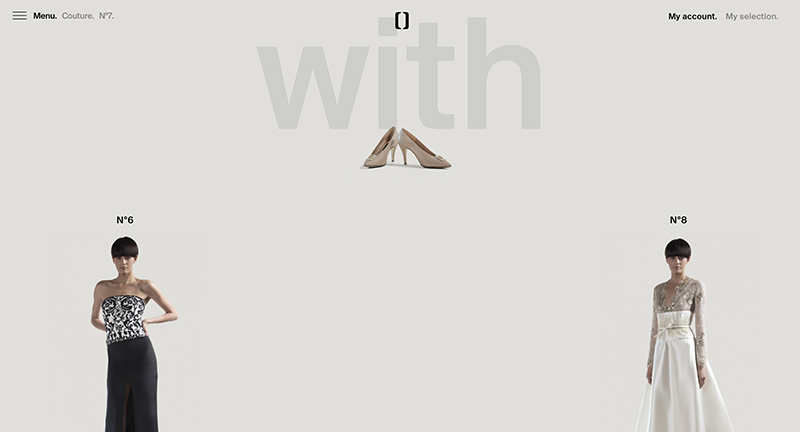
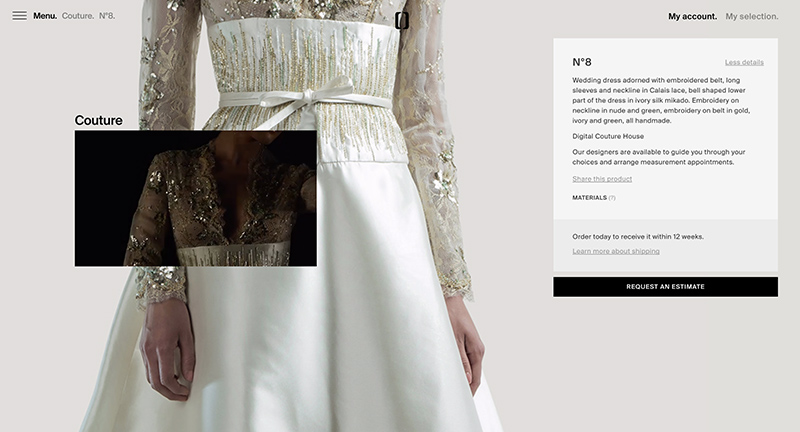
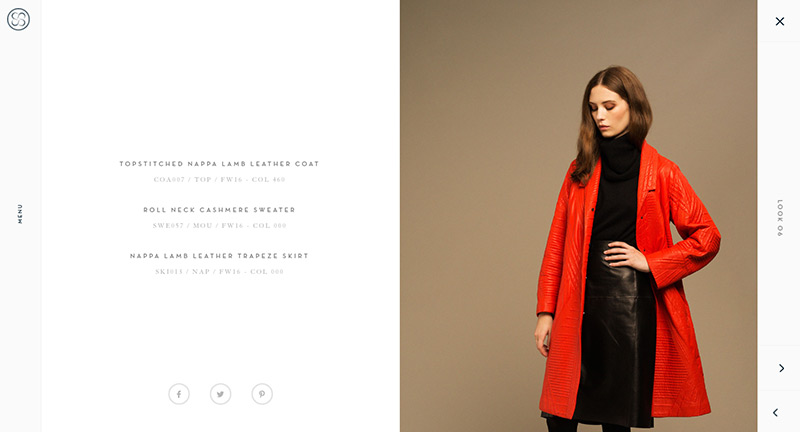
Site of French based couture designer Olivier Lapidus. Nice fresh take on the fashion range site, explore the line up, and see the detail for each piece. Detail view is fantastic, scroll down and the model to the left rotates, with video and detail scrolling up to add depth. Love the “you might like” section and quick links to explore similar dresses. Nicely crafted and executed full of slick transitions and animation.
Created by Werkstatt (@WerkstattParis).