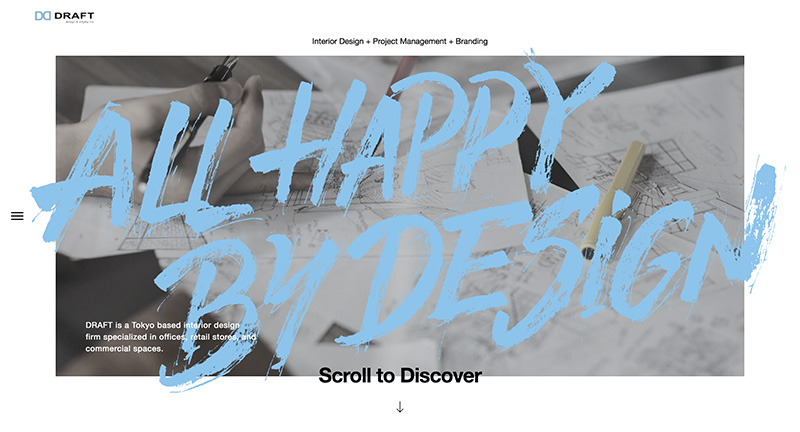
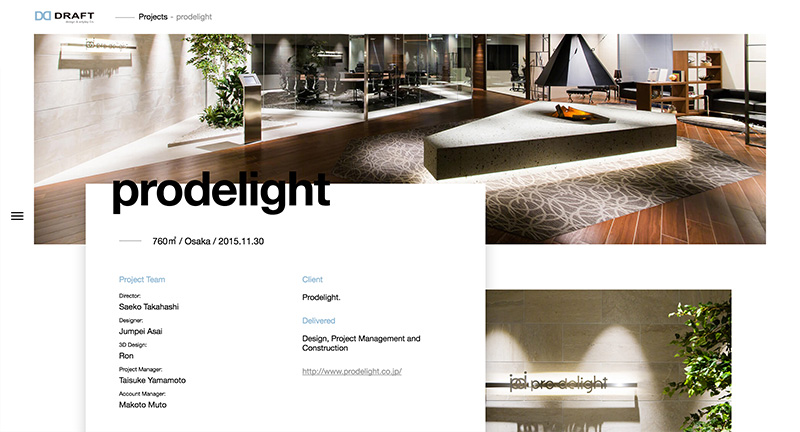
Site for Japanese interior design firm Draft. Lovely portfolio of work brought to life with lots of nice animation, transitions and interactions. It looks great, lots of large type and offset details that really break up the page and inject a sense of energy.
Created by Shiftbrain Inc (@shiftbrain).