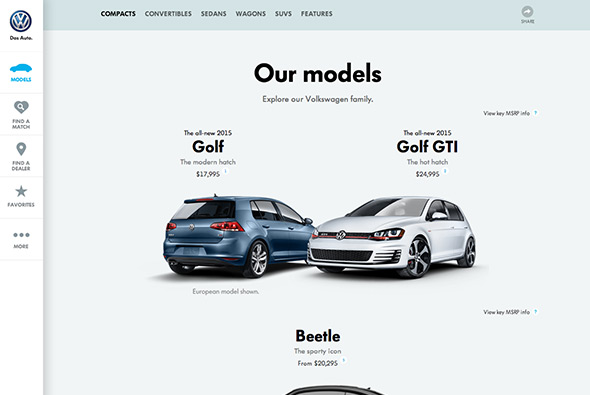
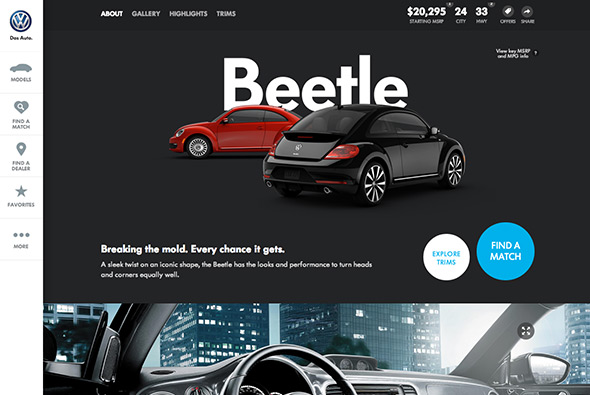
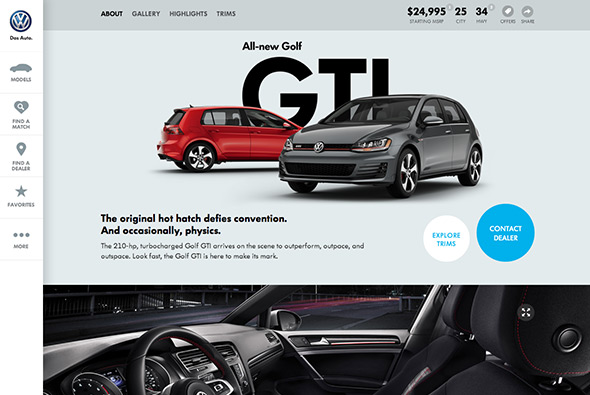
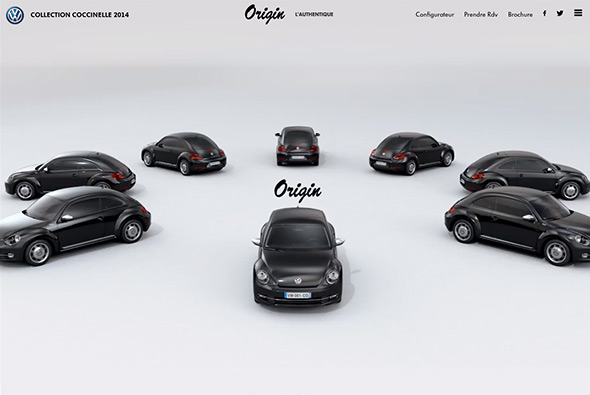
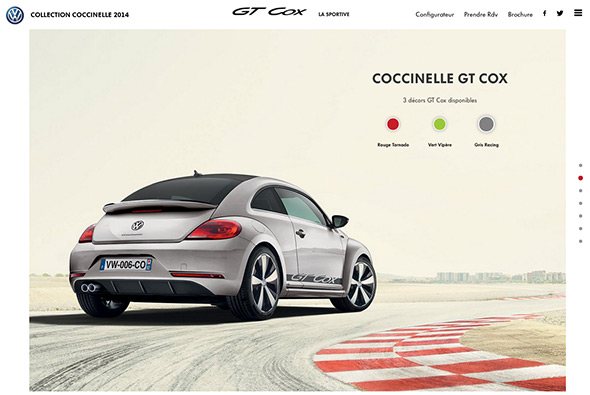
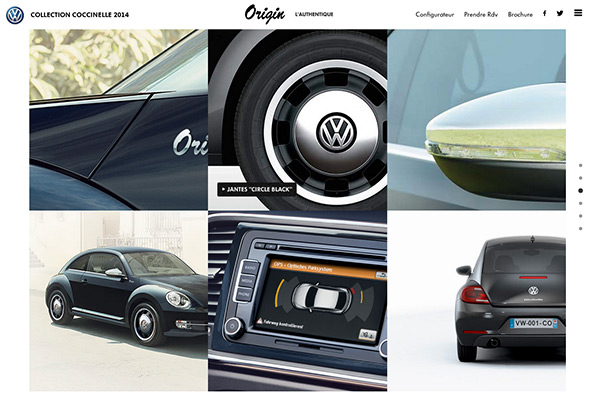
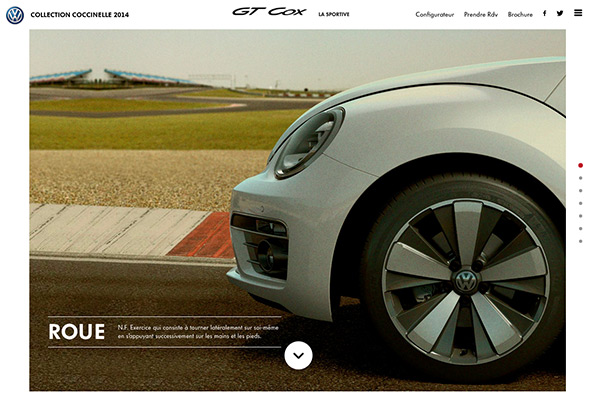
New responsive site for Volkswagen. So many small details to admire, the simplified navigation – to the side – expanding on pressing ‘more’ – so it remains elegant and does not over clutter the screen. Ultra stripped back models page, with the dynamic angles of the cars keeps it interesting. The full screen find a dealer feature – the real time stock inventory – the ‘find a match’ feature – the preloader that runs across the top of the page – the small legal disclaimers that slide up from the bottom of the viewport. Admittedly the site is for the US market, but still car sites are incredibly complicated and this site is really at the modern edge end of the spectrum. It looks lovely and stripped back as much as possible and responds well to different devices.
Created by Deutsch Inc (@deutschinc).