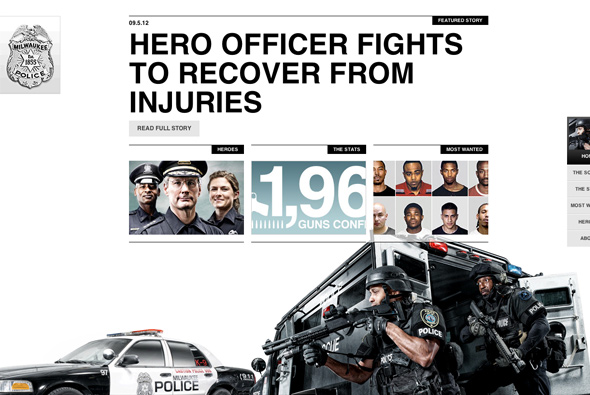
No it’s not a film site or a teaser for a new video game – this is the site of Milwaukee Police News. Another vertical parallax scroller but again a really nice one – incredible to think that this is a site for a government agency – how did they achieve something that is not another bureaucratic legacy design. Love the different layers of depth when you scroll to another section and then the side swiping to reveal more content at that level. It’s the kind of content that people can relate to – statistics about what their local police force is achieving to the most wanted criminals, to basic FAQs such as ‘how do I pay my parking ticket’? Really modern take on a Police website.
Created by Cramer-Krasselt.