



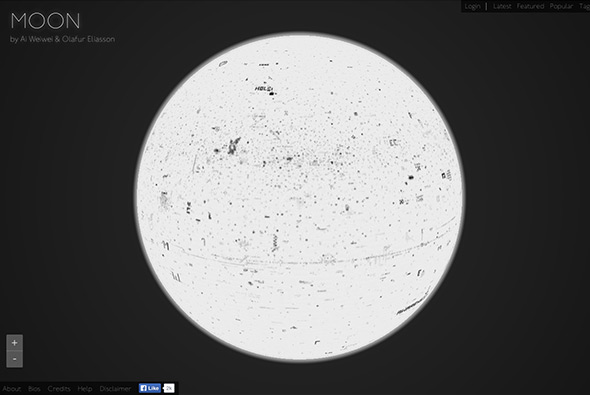
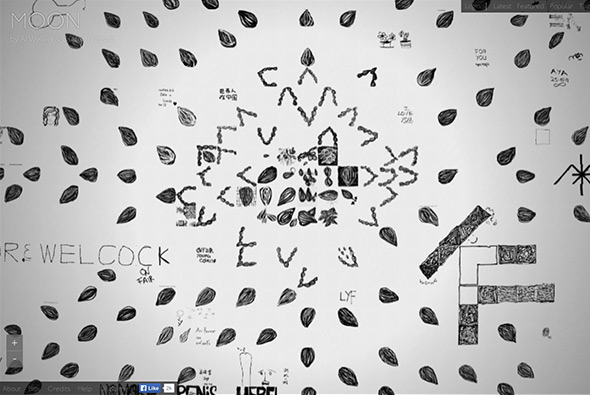
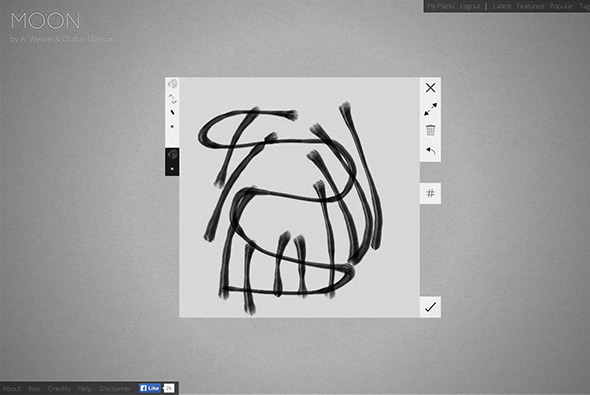
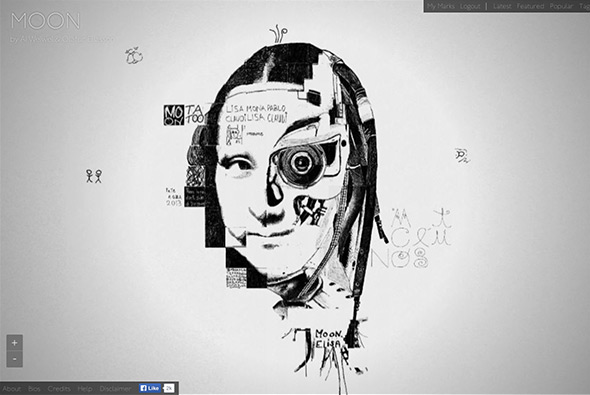
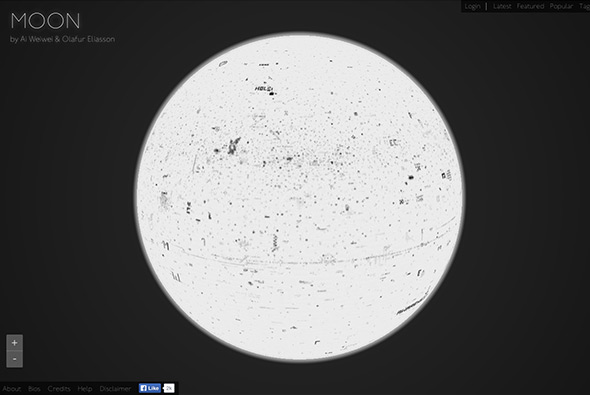
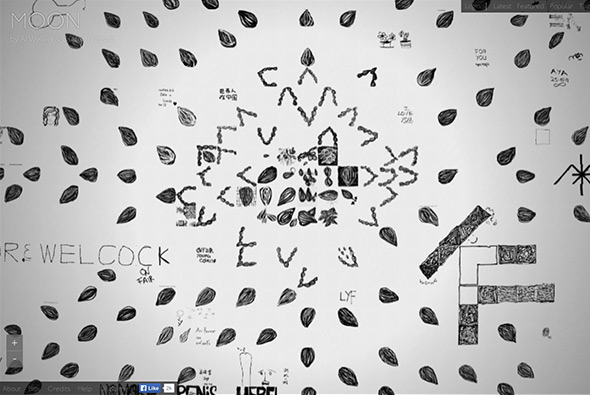
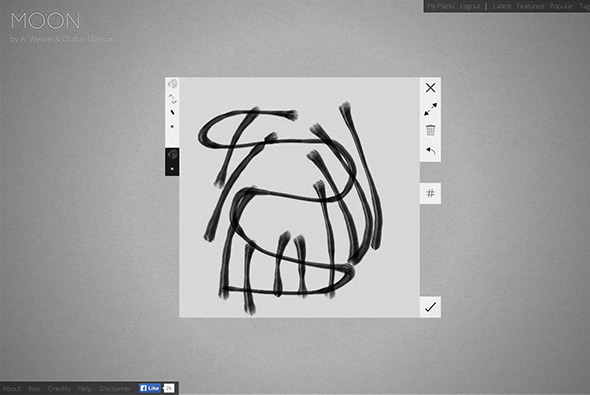
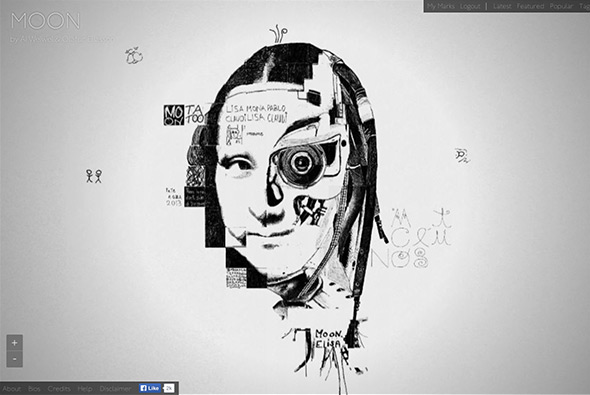
Interesting piece from a collaboration between the Chinese artist Ai Weiwei & Olafur Eliasson. A blank moon, a 3d sphere you can rotate and zoom in/out of – open for everyone to draw upon. Typically these kind of things are curated and censored, but this is open for anyone to do whatever they want. So you can imagine what is there, but there is also little nuggets, drawn by the creators themselves, there are inspiring quotes, nice sketches, and interesting patterns. The drawing part is fun, you claim a spot and can draw easily – all a bit of fun. Interesting to see what people but up – representing a wide international spectrum of people. Described in the ‘about’ section – “Leave your fingerprint and see the shared moon grow as others reach out too. Let’s show the world that together our marks matter. Creativity defies boundaries.”
Created by Ai Weiwei (@aiww) and Olafur Eliasson (@olafureliasson).
Site here…