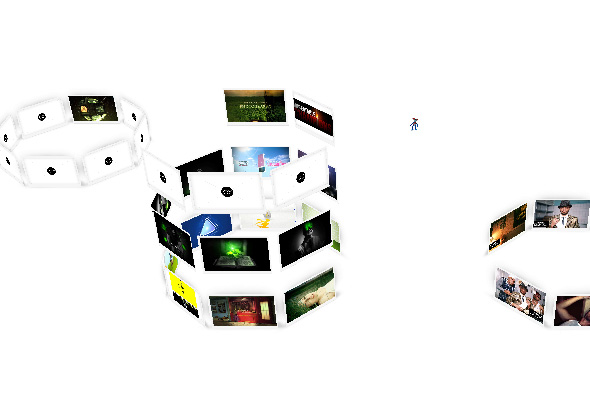
Nice site which aggregates a daily news feed, featuring ‘Media-Man’, a character that shows emotional responses based on the content of the news feed! The character is composed of the text, it walks around on screen doing dances and so on, all in a very realistic way – looks motion captured. You can click on the guy to see the feeds that have composed him. Pretty cool…
Created by IMG SRC, Inc., Kaibutsu, and undefined Inc.